- Forum-Beiträge: 106
03.01.2014, 11:45:56 via Website
03.01.2014 11:45:56 via Website
ich versuche mich gerade in das Thema Grafiken einzulesen. So wie ich das sehe gibt es bei mir verscheidene Ordner:
drawable-hdpi
drawable-mdpi
drawable-xhdpi
drawable-xxhdpi
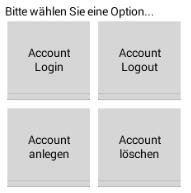
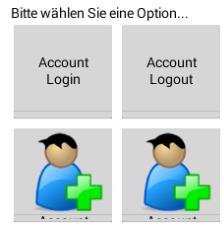
So wie ich das gelesen habe nimmt sich Android die passende Grafik die gerade für die aktuelle Auflösung passt. Wenn man nur eine Grafik in einen Ordner legt, verwendet Android diese und rendert Sie auf die notwendige Größe, oder? Macht es nicht Sinn eine Grafik zu nehmen in hoher Auflösung und diese dann in den Ordner drawable-xxhdpi zu verschieben, Die würde doch dann genommen und runtergerendert werden, oder? Was passiert den wenn ich in den Ordner drawable-xxhdpi eine Grafik mit keiner Auflösung lege?
Grüße und Danke








Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.