- Forum-Beiträge: 227
24.10.2014, 16:22:06 via Website
24.10.2014 16:22:06 via Website
Passwort für diesen Account ist: test123
War einfach heruaszufinden ^^
— geändert am 23.02.2015, 19:35:49
24.10.2014, 16:22:06 via Website
24.10.2014 16:22:06 via Website
Passwort für diesen Account ist: test123
War einfach heruaszufinden ^^
— geändert am 23.02.2015, 19:35:49

24.10.2014, 17:32:38 via App
24.10.2014 17:32:38 via App
Programmiere es doch selbst ![]()
Vorteile:
- du lernst was dazu
- es entspricht genau deinen Vorstellungen
hast mal gegoogelt?
wie stellst du es dir vor wie es aussehn soll?
24.10.2014, 18:19:05 via Website
24.10.2014 18:19:05 via Website
Passwort für diesen Account ist: test123
War einfach heruaszufinden ^^
— geändert am 23.02.2015, 19:35:54

25.10.2014, 12:15:52 via App
25.10.2014 12:15:52 via App
wenn ich Zeit hab heut Abend programmiere ich dir beides.
Tacho Design (halb rund, ganz rund)?
ganz rund (360° ) :
http://www.hanshehl.de/bilder/autos/g240/tacho/etacho1.jpg
halb rund (180° ) :
http://www.autoextrem.de/attachments/fiat-bravo-brava-marea/2906d1095232697-passt-tacho-tacho.jpg
Kompass soll mit N,O,S,W Beschriftung sein, das hast ja schon geschrieben ![]()
25.10.2014, 13:51:13 via Website
25.10.2014 13:51:13 via Website
Hallo, danke das wär super!!!
Also mir würde ein runder Tacho gut gefallen:
fileserver:///a/55/1b/gps-speedometer-551bbc-w192.png
Zum Kompass:
https://lh5.ggpht.com/UyGA-Rv_dNeN23OKgrewRp_YoBE2i9X_JmZQEaW8n1zQuXdr5Vqs_p2Tj2EYyVhmyA=h900
N,O,S,W sollen fix sein und nur der Zeiger soll sich bewegen wenn das geht.

25.10.2014, 20:27:44 via App
25.10.2014 20:27:44 via App
link zum Tacho ist falsch ![]()

25.10.2014, 23:37:50 via App
25.10.2014 23:37:50 via App
Hier schon mal ein kleines Bild vom Kompass :
http://www.directupload.net/file/d/3786/t7wmqcam_png.htm
Grafik wird natürlich noch verbessert, nur zum testen sieht es so aus.
Grundteil wie du den Kompass willst wäre fertig, also per Gradzahl die Nadel Positionieren. Jetzt geht es eigentlich nur noch ums Design.
-----------------------------------------
Beschriftung?
nur N,O,S,W
oder
N,O,S,W + grad Zahlen
oder
N, NO, O, SO, S, SW, W, NW
soll in der Mitte die Aktuelle Gradzahl stehen?
Edit:
überarbeitete Grafik:
http://www.directupload.net/file/d/3787/2v2fs9mg_png.htm
— geändert am 26.10.2014, 02:05:44
26.10.2014, 08:53:26 via Website
26.10.2014 08:53:26 via Website
Hallo, hier nochmal der Link zum Tacho: http://img.youtube.com/vi/w4MAEyC2Zsg/0.jpg
Beim Tacho wäre super wenn man den Bereich selbst einstellen kann.
Also wenn das geht, dass man die Gradzahl in der Mitte anzeigt dann würde N, NO, O, SO, S, SW, W, NW passen.
Darf ich dich fragen wie du die Grafiken erstellst? Direkt in Eclipse oder mit einem anderen Programm? Der Kompass sieht nämlich richtig gut aus ![]()

26.10.2014, 09:20:26 via App
26.10.2014 09:20:26 via App
alles mit Draw on Canvas ( canvas.drawOval(...) ) in einen Custom View, also alles rein Programmiert.
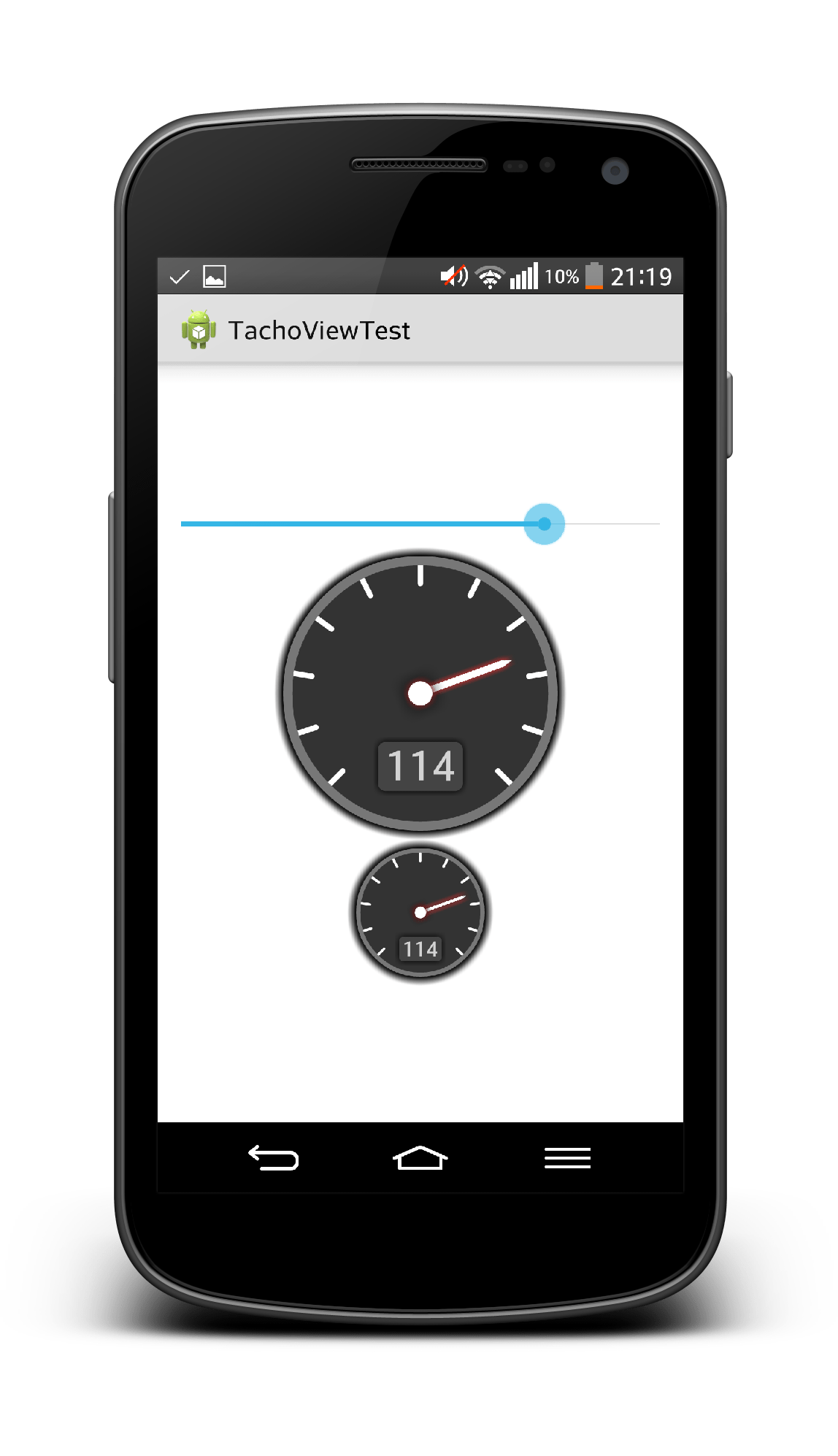
so sieht es Aktuell aus:
http://www.directupload.net/file/d/3787/8jezucev_png.htm
http://www.directupload.net/file/d/3787/5nfszhbp_png.htm
Ob die Gradzahl in der Mitte angezeigt wird kann man einstellen. Genau so den Text, Also "N, O, S, W" das man z.B. die Englischen Buchstaben dafür einsetzen kann.
also Mittels:
Gradzahl:
setAngle(int angle)
Gradzahl in Mitte anzeigen:
displayAngleAtCenter(boolean displayAngleAtCenter)
Strings setzen:
setStrings(String n, String o, String s, String w)
Dokumentation erstell ich natürlich auch noch , wegen funktionsbeschreibung der einzelnen Funktionen.
Dann werde ich nun noch um SW, SO usw erweitern. Dann noch ein paar Code Verbesserungen, dann wäre der Kompass soweit fertig.
brauchst noch irgendwas beim Kompass? irgendwelche Funktionen oder einstellungsmöglichkeiten.
Edit:
mit NO,NW,SO,SW
http://www.directupload.net/file/d/3787/krw3aapj_png.htm
Edit2:
mit Englischen Buchstaben
http://www.directupload.net/file/d/3787/36pvt35p_png.htm
ohne Gradanzeige
http://www.directupload.net/file/d/3787/2xaqoj2u_png.htm
Edit:3
Funktionen für Custom Color eingefügt:
http://www.directupload.net/file/d/3787/qb6rdt7j_png.htm
an Farben einstellbar sind:
- Gradzahl Text Color
- N, O, S, W Text Color
- Hintergrund Color
- Vordergrund Color
— geändert am 26.10.2014, 14:20:34
26.10.2014, 17:53:06 via Website
26.10.2014 17:53:06 via Website
Passwort für diesen Account ist: test123
War einfach heruaszufinden ^^
— geändert am 23.02.2015, 19:36:01

26.10.2014, 17:59:45 via App
26.10.2014 17:59:45 via App
Grundsachen lernst hier, was Custom View angeht (In Englisch):
http://developer.android.com/training/custom-views/index.html
— geändert am 26.10.2014, 18:00:06

27.10.2014, 09:45:55 via Website
27.10.2014 09:45:55 via Website
Hast sonst noch wünsche beim Tacho?
außer das der Bereich selbst definierbar sein soll.
Edit;
CompassView Lib V1.0.0 steht nun als Download bereit ( Ab API-11 ):
http://androidblog.nanfs.de/?p=5
— geändert am 27.10.2014, 14:41:39
27.10.2014, 17:10:43 via Website
27.10.2014 17:10:43 via Website
Wenn es geht sollte der aktuelle Wert noch als Text zusätzlich angezeigt werden (Einheit einstellbar).
Gibts eine Möglichkeit, dass der Kompass auch auf API-10 geht?

27.10.2014, 17:28:04 via App
27.10.2014 17:28:04 via App
okay
ja, müsste geh'n.
sind nur zwei Code Zeilen wo nicht mit API-10 Kompatibel sind.
Edit:
habe API-10 Kompatibilität eingebaut, bin noch unterwegs. wenn ich daheim bin lade ich neue Version noch (v1.0.1).
Edit2:
habe Update hochgeladen:
http://androidblog.nanfs.de/?p=5
Edit3:
Siehe Unten ...
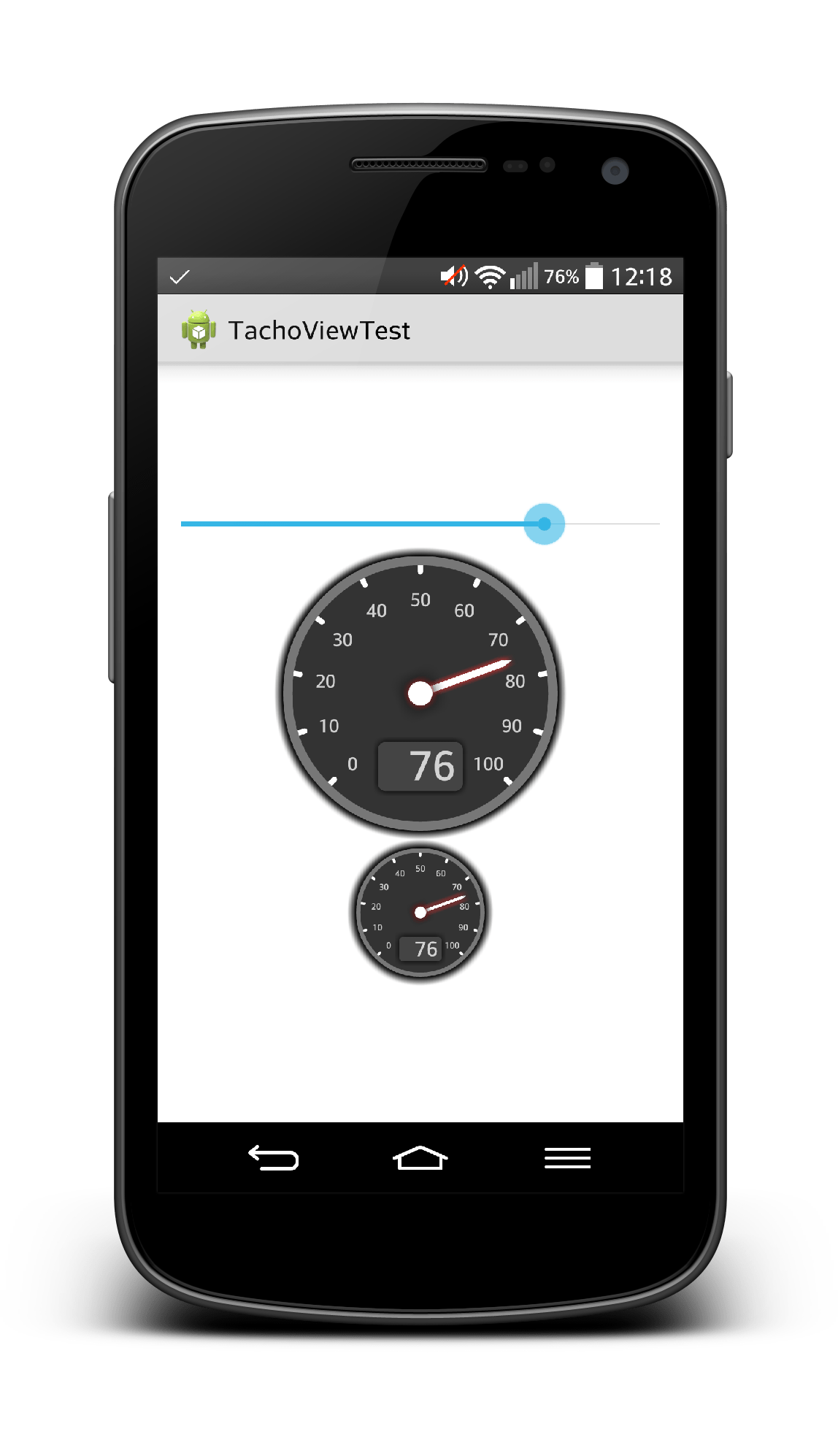
Edit4:
hatte kurz 15min Zeit zum weiter programmieren. nun ist ein weiterer Screenshot online. (mit Aktuelle Value Anzeige)

Edit5:

— geändert am 29.10.2014, 12:55:35

29.10.2014, 12:59:23 via Website
29.10.2014 12:59:23 via Website
TachoView ist nun auch Online und zum Download bereit:
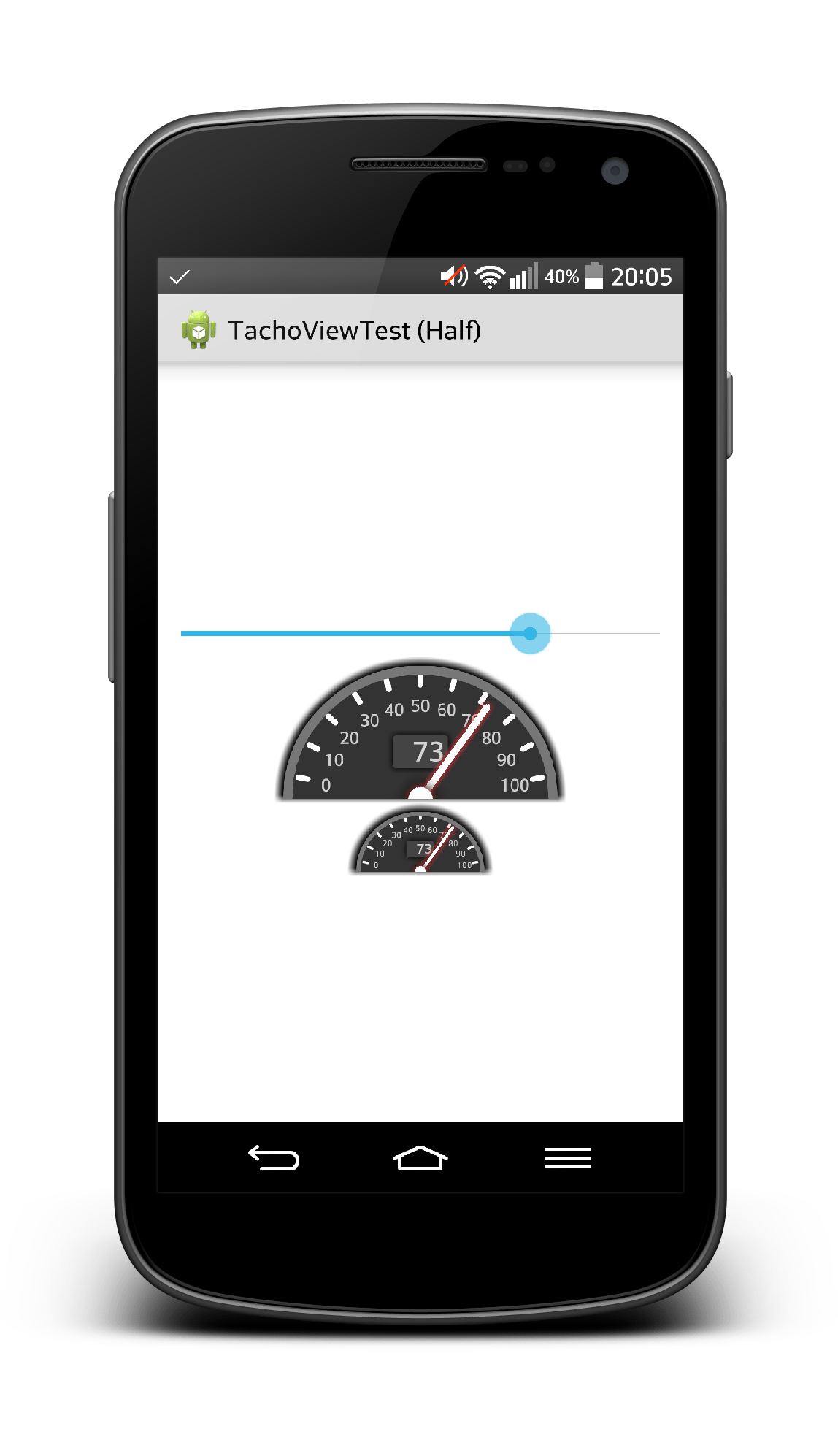
Edit:
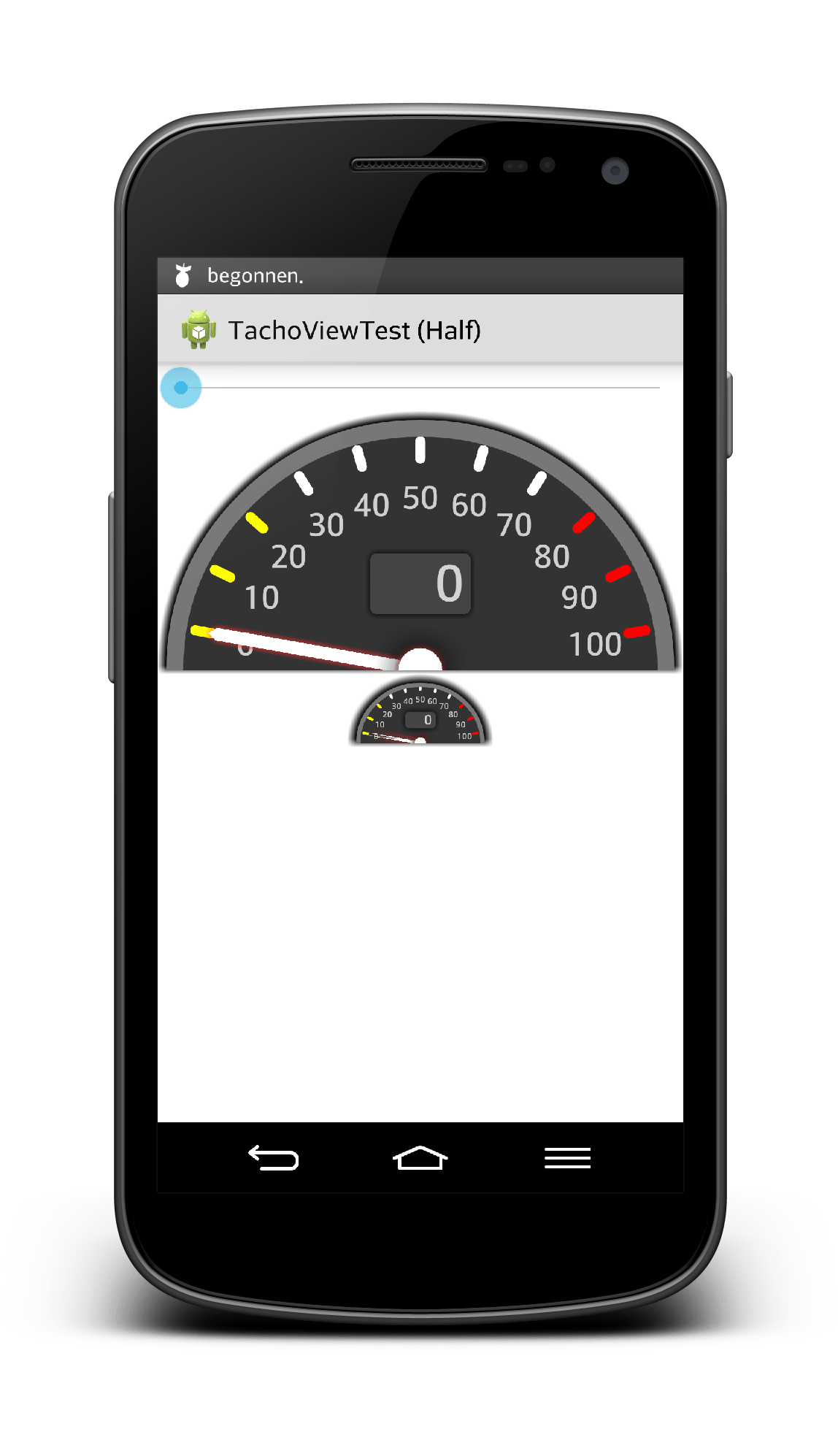
Habe nun auch ein Halbkreis-Tacho (SemicircleTachoView) gemacht:

Steht nun auch zum Download bereit (ist in einer Lib mit TachoView):
Zum Download
Edit:
habe Videos hinzugefügt
— geändert am 31.10.2014, 08:43:53
31.10.2014, 20:07:54 via Website
31.10.2014 20:07:54 via Website
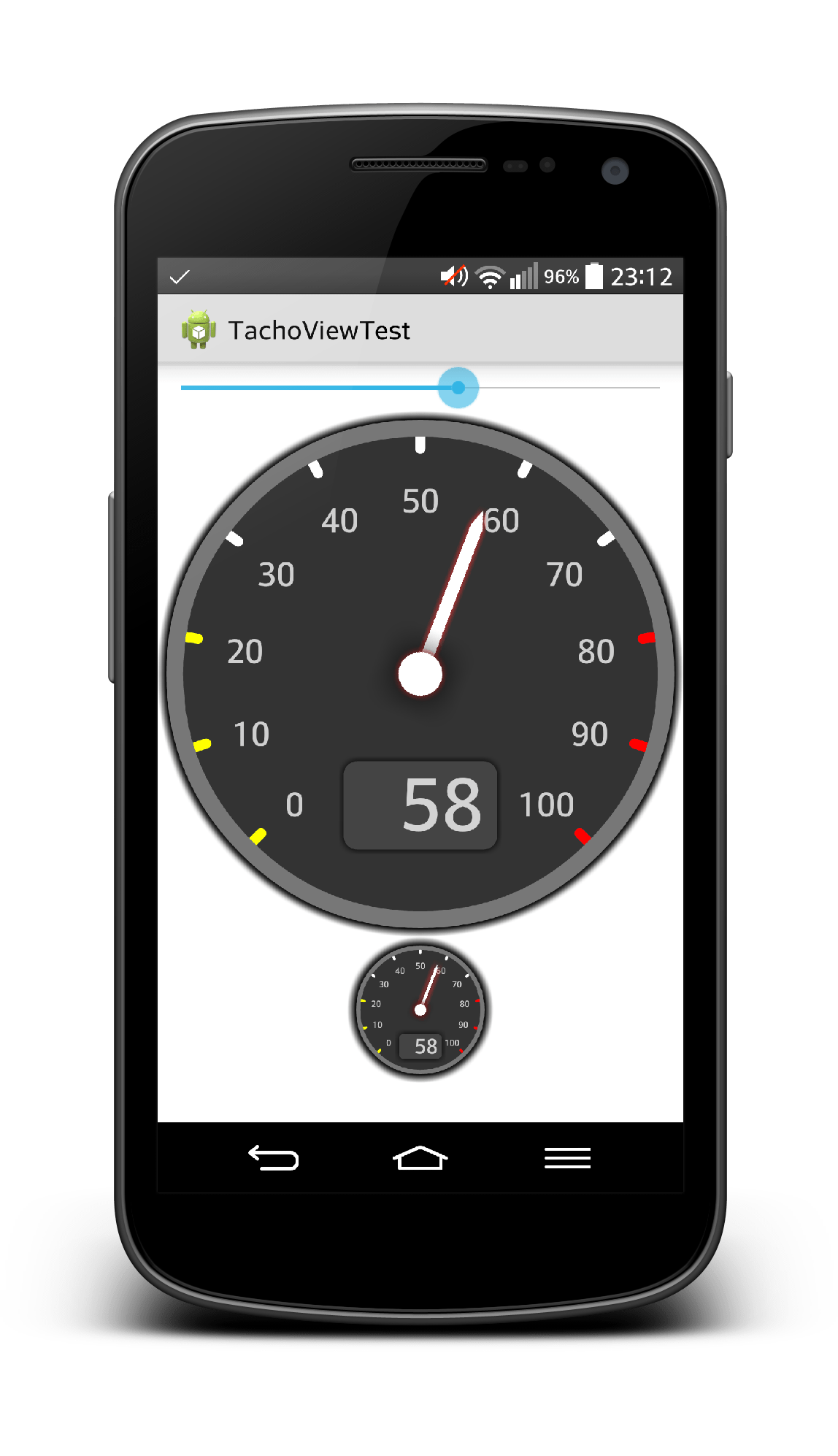
Hallo, wäre es auch möglich beim Tacho einen Bereich mit einer Farbe zu setzen? Also z.b. Tacho der geht von 0 - 100 und man setzt von 0-25 Grün, 25-75 Gelb und 75-100 Rot.

31.10.2014, 22:46:01 via Website
31.10.2014 22:46:01 via Website
Könnte ich einbauen. Wäre kein Thema
Edit:

So habe es eingebaut, Update lade ich morgen hoch (v1.0.3)
public void addLineColorZone(int fromValue, int toValue, int color)
Edit2:

— geändert am 31.10.2014, 23:22:40

01.11.2014, 09:13:15 via App
01.11.2014 09:13:15 via App
@Kurt: Er hat das schön für dich gemacht. Zum Lernen und verstehen guckst du die vielleicht den Code der Library an.
Wenn dir mein Beitrag gefällt, kannst dich einfach mit dem 👍 "Danke"-Button auf der Website dieses Forums bedanken. 😀
Why Java? - Because I can't C#

01.11.2014, 10:14:08 via Website
01.11.2014 10:14:08 via Website
Dazu sind denk ich mal die zwei Views zu kompliziert, Code ist im Moment noch closed source. Stelle im Moment die Lib nur als Jar-Datei bereit. Das man sie nur in den "libs" Ordner vom Projekt kopieren muss.
Bin Grad eh dabei ein Tutorial zu schreiben was Custom Views angeht. Dann kann er es dann lernen. Denk mal am Mittwoch wird es online sein das Tutorial.
@Sven Rahn:
Er fängt jetzt erstmal mit App Programmierung an. Dann gleich Views zu programmieren ist glaub ne Nummer zu hoch für einen puren Anfänger. Wegen des hat er ein weiteres Thread eröffnet wo er nach guten Bücher und co fragt zum Lernen wie man Apps programmiert.
PS.:
Die Views habe ich für alle gemacht.
— geändert am 01.11.2014, 10:21:40
06.11.2014, 13:41:17 via Website
06.11.2014 13:41:17 via Website
Passwort für diesen Account ist: test123
War einfach heruaszufinden ^^
— geändert am 23.02.2015, 19:36:14
Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.