Picasso: Der Grafik-Künstler für Android-Entwickler


Vielleicht habt Ihr schon davon gehört, dass die Firma Square Inc. eine Woche vor der Entwicklerkonferenz AndroidPIT-App und die Bibliothek hat meine Arbeit als Android-Entwickler ungemein erleichtert.

Wenn Ihr schon mal eine App für Android entwickelt habt, enthielt sie bestimmt auch Bilder und sehr wahrscheinlich auch Grafiken, die aus dem Internet nachgeladen wurden. Gerade für Einsteiger ist es sehr schwer und frustrierend, sich mit der Verarbeitung von Bilddaten zu beschäftigen, vor allem dann, wenn man noch nicht das nötige Hintergrundwissen hat. Zum Glück hat die offizielle Webseite für Android-Entwickler inzwischen aber viele Dokumentationen und Beispielprojekte.
Wenn Ihr ein Vollzeit-Entwickler seid, habt Ihr bestimmt schon mal eure eigene Version von AwesomeAsyncImageView.java programmiert. Jeder hat es! Für alle, die noch nichts davon gehört haben, möchte ich ein paar Beispiele nennen, um das sehr technische Thema auch für Laien verständlich zu machen. Unsere Ausgangssituation: Ihr habt eine Liste mit News-Artikeln, die inklusive Überschrift und Vorschaubild dargestellt werden. Also so, wie auf der AndroidPIT-Homepage.
Das ANR-Problem
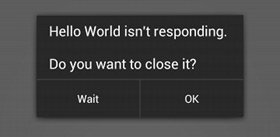
Zuerst müsst Ihr den Server kontaktieren und nach News-Artikeln fragen (das Format, in dem der Server antwortet, lassen wir bewusst außen vor). Der Server gibt Euch die Überschrift und die URL zum Vorschaubild. Anschließend lädt Eure App alle Bilder solange der Reihe nach herunter, bis Eure App plötzlich einfriert und einen ANR-Dialog anzeigt (Application Not Responding).

Warum? Weil die App damit beschäftigt ist, die Bilder herunterzuladen, hatte sie keine Zeit, sich selbst auf dem Bildschirm Eures Smartphones darzustellen. Aufgrunddessen geht Android OS davon aus, dass sich die App aufgehängt hat. Als Nutzer kann man natürlich immer noch auf “Warten” drücken, damit die App den Download der Bilder beenden kann, aber das ist ein schlechtes Nutzererlebnis (User Experience, UX).
Verwenden von Threads
Um das Nutzungserlebnis zu verbessern, müssen wir das Konzept von Threads lernen. Threads beschreiben die gleichzeitige Ausführung von Aufgaben und jede App hat mindestens einen Haupt-Thread, der in der Regel “UI Thread” genannt wird und für die Darstellung der App auf dem Bildschirm verantwortlich ist.
Unser Problem können wir relativ einfach dadurch lösen, dass wir einen neuen Thread erstellen, der im Hintergrund damit beschäftigt ist, die Bilder herunterzuladen. Wenn der Thread fertig ist, teilt er dies dem UI Thread mit: “Hey! Ich habe alle Bilder heruntergeladen, Du kannst sie jetzt darstellen.” Auf diese Art kriegen wir nie mehr einen ANR-Dialog. Unser erstes Problem wäre somit gelöst, aber es gibt noch mehr.
Das Problem der Bildschirmdrehung
Wenn Ihr den Bildschirm Eures Smartphones dreht, wird die Darstellung der App komplett neu aufgebaut, weil sie eventuell eine für das Querformat optimierte Anzeige hat. Dadurch müssen leider auch alle Bilder komplett neu heruntergeladen werden, was natürlich den Akku belastet. Und wenn Ihr keine Flatrate habt, gehen auch noch ein paar Kilobyte Eures Datenvolumens für den erneuten Download drauf.
Memory Caching als Lösung
Für die Lösung des Problems müssen wir uns mit dem Konzept des Caches vertraut machen. Das ist eine Komponente der App, die Eure Daten speichert, damit zukünftige Anfragen an diese Daten schneller ausgeliefert werden. Durch die Verwendung eines Caches steigt natürlich auch der Arbeitsspeicher-Verbrauch leicht an. Doch die Vorteile überwiegen deutlich die Nachteile und trotz Cache steht immer noch genügend Speicher für andere Aufgaben zur Verfügung.
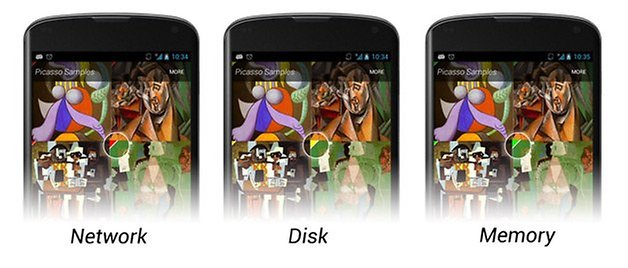
Mit einem Cache verhält sich eine App in etwa so: Der UI Thread sagt zum Cache “Hey, ich brauche die Datei image-nexus4.png” Der Cache findet die Datei nicht (Cache Miss), lädt das Bild deshalb herunter und gibt es dann dem UI Thread, aber behält das Bild gleichzeitig im Speicher. Wenn Ihr jetzt den Bildschirm dreht, fragt der UI Thread erneut nach der gleichen Datei, aber weil der Cache sie noch gespeichert hat (Cache Hit), entfällt ein erneuter Download.
Das Problem “Quit App”
Ein letztes Problem gibt es aber immer noch: Wenn Ihr den Zurück-Button an Eurem Smartphone drückt, beendet das Android-System die App vollständig. Startet Ihr die App erneut, müssen alle Bilder wieder heruntergeladen werden. Doch zum Glück gibt es auch hierfür eine Lösung, die zwar den Speicherverbrauch der App wieder erhöht (in diesem Fall interner Speicher), aber davon ist genügend vorhanden. Statt Arbeitsspeicher-Cache zu nutzen, können wir den Cache auch im internen Speicher auslagern. Eure App verhält sich dadurch komplett so, wie oben beschrieben, aber Bilder werden jetzt im internen Speicher platziert, falls die App beendet wird und die Datei nochmals benötigt wird. Ein erneuter Download entfällt auch im Falle eines App-Absturzes.

Fazit
Das Tolle an der Picasso-Bibliothek ist, dass mit nur einer einzigen Code-Zeile alles was ich hier beschrieben habe, automatisch erledigt wird. Für den Entwickler bleibt somit mehr Zeit für interessantere Dinge als das Verwalten von Bildern. Ich hoffe, dass Ihr durch meinen kleinen Exkurs etwas über das Verhalten von Android-Apps und diesem für Entwickler sehr alltäglichen Themas gelernt habt.



















Gern gelesen :-)
Danke
Informativer Blog. Danke!
+1
Echt super das hier auch mal ein paar Entwicklerblogs kommen!:-)
Weiter so!
Auch ich habe einige tolle Bilder gezeichnet. Einfach im Profil nach unten scrollen
https://plus.google.com/106529657522732952374/posts
Gruss an alle Android Art Designer
Hat Google nicht auf der IO sowas vorgestellt? Das das Laden und Cachen von Internet content übernimmt?
@Lucas:
Den Download-Link zu Picasso findest Du im Fazit, hier ist der Link aber noch mal:
http://square.github.io/picasso/
Da Picasso Open-Source ist, kannst Du es komplett kostenlos und ohne Einschränkungen nutzen.
Gibt es eine Test-Version?
Wenn ja wo kann ich diese downloaden?
dem kann ich nur zustimmen, einer der wenigen blogs die ich mal wieder gelesen hab.
Mir gefällt, dass ihr inzwischen auch auf Entwicklercontent für Android eingeht. Mir war die Bibliothek noch nicht bekannt. Danke für den Artikel!