- Forum-Beiträge: 2.492
27.08.2015, 09:43:55 via Website
27.08.2015 09:43:55 via Website
Hallo,
ich habe zu meiner ActionBar (Toolbar) nach der Anleitung von developers.google.com ein SearchWidget hinzugefügt. Nur leider arbeitet das überhaupt nicht so wie ich es möchte.
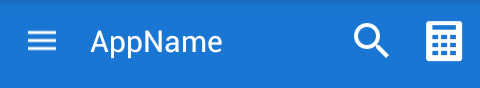
So sieht meine ActionBar vorher aus:

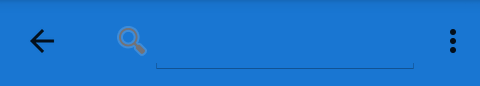
Und so wenn ich auf die Lupe drücke:

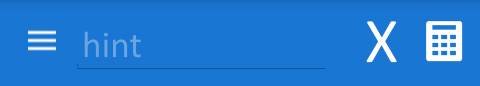
Aber so hätte ich es gerne:

Meine menu_main.xml sieht so aus:
<item android:id="@+id/action_search"
app:actionViewClass="android.widget.SearchView"
android:icon="@drawable/search_white"
android:title="@string/action_search"
app:showAsAction="ifRoom|collapseActionView" />
<item android:id="@+id/action_calc"
android:icon="@drawable/calc_white"
android:title="@string/action_calc"
app:showAsAction="ifRoom" />
Und meine onCreateOptionsMenu so:
MenuItem searchItem = menu.findItem(R.id.action_search);
mSearchView = (SearchView) searchItem.getActionView();
mSearchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
mSearchView.setIconifiedByDefault(false);
Ist das mit dem SearchView Widget möglich das so hinzukriegen? Also, dass bei Klick auf die Lupe sich das Eingabefenster öffnet und den Namen verdeckt (falls nicht genug Platz ist) und zu einem X wird, mit dem man die Suche abbrechen kann. Und hamburger Menü und der Button rechts sollten auch bleiben.
— geändert am 27.08.2015, 09:44:48

Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.