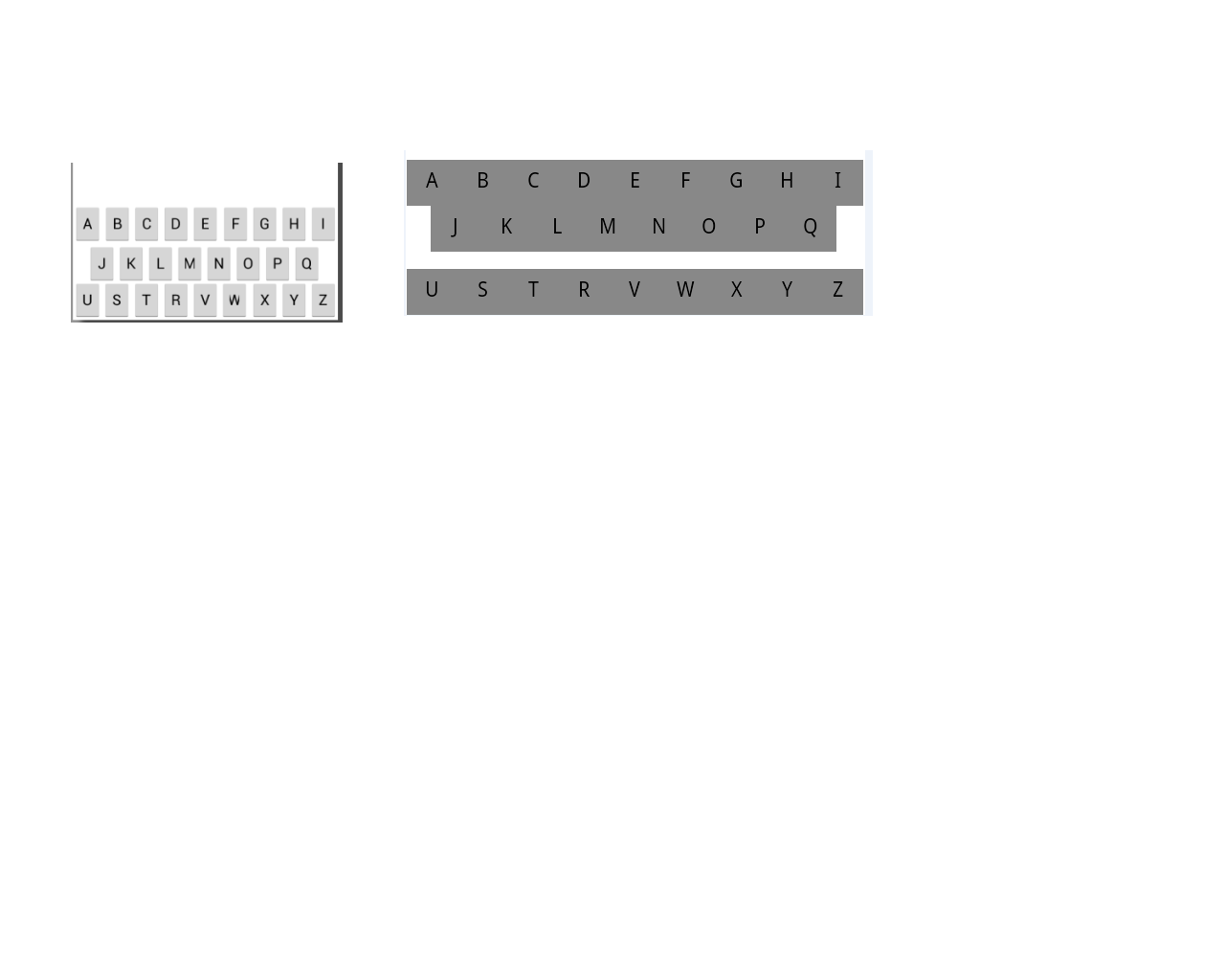
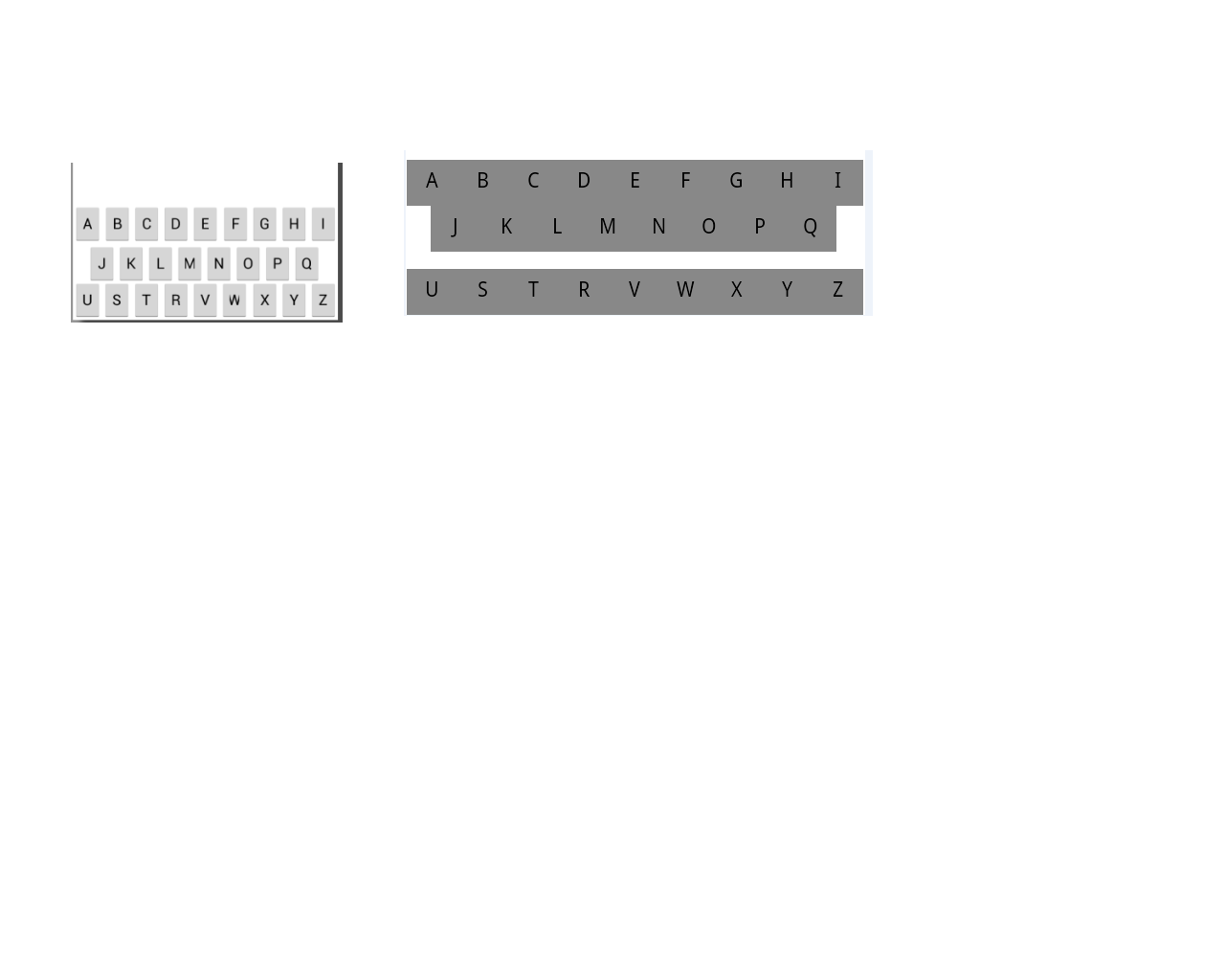
Hier sollte ein screenshott drin sein, links der emulator wo die button auch noch den normalen Abstand haben und rechts auf meinem SGS, welches ich mittlerweile auf 2.3.6 geupdatet habe.
Ein Teil der Buchstaben fehlen auf dem 2 bild was daran liegt das der das irgendwie falsch gespeichert hat, es geht mir um die abstände zwischen der 2 und 3 reihe und wieso die so klein sind. Die Farbe ist auch richtig so also bitte nicht irritieren lassen ;).

hier ist die xml datei dazu:
1<RelativeLayout xmlns:android=""
2 xmlns:tools=""
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 tools:context=".MainActivity" >
6
7 <Button
8 android:id="@+id/v_button"
9 android:layout_width="35dp"
10 android:layout_height="wrap_content"
11 android:layout_alignParentBottom="true"
12 android:layout_toLeftOf="@+id/w_button"
13 android:onClick="buttonClick"
14 android:text="@string/v" />
15
16 <Button
17 android:id="@+id/z_button"
18 android:layout_width="35dp"
19 android:layout_height="wrap_content"
20 android:layout_alignParentBottom="true"
21 android:layout_toRightOf="@+id/y_button"
22 android:onClick="buttonClick"
23 android:text="@string/z" />
24
25 <Button
26 android:id="@+id/w_button"
27 android:layout_width="35dp"
28 android:layout_height="wrap_content"
29 android:layout_alignParentBottom="true"
30 android:layout_toRightOf="@+id/e_button"
31 android:onClick="buttonClick"
32 android:text="@string/w" />
33
34 <Button
35 android:id="@+id/h_button"
36 android:layout_width="35dp"
37 android:layout_height="wrap_content"
38 android:layout_alignBaseline="@+id/g_button"
39 android:layout_alignBottom="@+id/g_button"
40 android:layout_toRightOf="@+id/g_button"
41 android:onClick="buttonClick"
42 android:text="@string/h" />
43
44 <Button
45 android:id="@+id/d_button"
46 android:layout_width="35dp"
47 android:layout_height="wrap_content"
48 android:layout_alignBaseline="@+id/c_button"
49 android:layout_alignBottom="@+id/c_button"
50 android:layout_toLeftOf="@+id/e_button"
51 android:onClick="buttonClick"
52 android:text="@string/d" />
53
54 <Button
55 android:id="@+id/e_button"
56 android:layout_width="35dp"
57 android:layout_height="wrap_content"
58 android:layout_alignBaseline="@+id/d_button"
59 android:layout_alignBottom="@+id/d_button"
60 android:layout_centerHorizontal="true"
61 android:onClick="buttonClick"
62 android:text="@string/e" />
63
64 <Button
65 android:id="@+id/f_button"
66 android:layout_width="35dp"
67 android:layout_height="wrap_content"
68 android:layout_alignBaseline="@+id/e_button"
69 android:layout_alignBottom="@+id/e_button"
70 android:layout_toLeftOf="@+id/g_button"
71 android:onClick="buttonClick"
72 android:text="@string/f" />
73
74 <Button
75 android:id="@+id/g_button"
76 android:layout_width="35dp"
77 android:layout_height="wrap_content"
78 android:layout_alignBaseline="@+id/f_button"
79 android:layout_alignBottom="@+id/f_button"
80 android:layout_toLeftOf="@+id/y_button"
81 android:onClick="buttonClick"
82 android:text="@string/g" />
83
84 <Button
85 android:id="@+id/m_button"
86 android:layout_width="35dp"
87 android:layout_height="wrap_content"
88 android:layout_below="@+id/d_button"
89 android:layout_toRightOf="@+id/l_button"
90 android:onClick="buttonClick"
91 android:text="@string/m" />
92
93 <Button
94 android:id="@+id/l_button"
95 android:layout_width="35dp"
96 android:layout_height="wrap_content"
97 android:layout_alignBaseline="@+id/k_button"
98 android:layout_alignBottom="@+id/k_button"
99 android:layout_toRightOf="@+id/k_button"
100 android:onClick="buttonClick"
101 android:text="@string/l" />
102
103 <Button
104 android:id="@+id/n_button"
105 android:layout_width="35dp"
106 android:layout_height="wrap_content"
107 android:layout_alignBaseline="@+id/m_button"
108 android:layout_alignBottom="@+id/m_button"
109 android:layout_toRightOf="@+id/m_button"
110 android:onClick="buttonClick"
111 android:text="@string/n" />
112
113 <Button
114 android:id="@+id/o_button"
115 android:layout_width="35dp"
116 android:layout_height="wrap_content"
117 android:layout_alignBaseline="@+id/n_button"
118 android:layout_alignBottom="@+id/n_button"
119 android:layout_toRightOf="@+id/n_button"
120 android:onClick="buttonClick"
121 android:text="@string/o" />
122
123 <Button
124 android:id="@+id/p_button"
125 android:layout_width="35dp"
126 android:layout_height="wrap_content"
127 android:layout_alignBaseline="@+id/o_button"
128 android:layout_alignBottom="@+id/o_button"
129 android:layout_toRightOf="@+id/o_button"
130 android:onClick="buttonClick"
131 android:text="@string/p" />
132
133 <Button
134 android:id="@+id/r_button"
135 android:layout_width="35dp"
136 android:layout_height="wrap_content"
137 android:layout_alignParentBottom="true"
138 android:layout_toLeftOf="@+id/v_button"
139 android:onClick="buttonClick"
140 android:text="@string/r" />
141
142 <Button
143 android:id="@+id/b_button"
144 android:layout_width="35dp"
145 android:layout_height="wrap_content"
146 android:layout_alignBaseline="@+id/a_button"
147 android:layout_alignBottom="@+id/a_button"
148 android:layout_toLeftOf="@+id/t_button"
149 android:onClick="buttonClick"
150 android:text="@string/b" />
151
152 <Button
153 android:id="@+id/c_button"
154 android:layout_width="35dp"
155 android:layout_height="wrap_content"
156 android:layout_alignBaseline="@+id/b_button"
157 android:layout_alignBottom="@+id/b_button"
158 android:layout_alignLeft="@+id/t_button"
159 android:onClick="buttonClick"
160 android:text="@string/c" />
161
162 <Button
163 android:id="@+id/k_button"
164 android:layout_width="35dp"
165 android:layout_height="wrap_content"
166 android:layout_below="@+id/b_button"
167 android:layout_toRightOf="@+id/j_button"
168 android:onClick="buttonClick"
169 android:text="@string/k" />
170
171 <Button
172 android:id="@+id/j_button"
173 android:layout_width="35dp"
174 android:layout_height="wrap_content"
175 android:layout_alignBaseline="@+id/k_button"
176 android:layout_alignBottom="@+id/k_button"
177 android:layout_alignParentLeft="true"
178 android:layout_marginLeft="17dp"
179 android:onClick="buttonClick"
180 android:text="@string/j" />
181
182 <Button
183 android:id="@+id/s_button"
184 android:layout_width="35dp"
185 android:layout_height="wrap_content"
186 android:layout_alignParentBottom="true"
187 android:layout_toLeftOf="@+id/t_button"
188 android:onClick="buttonClick"
189 android:text="@string/s" />
190
191 <Button
192 android:id="@+id/u_button"
193 android:layout_width="35dp"
194 android:layout_height="wrap_content"
195 android:layout_alignParentBottom="true"
196 android:layout_toLeftOf="@+id/s_button"
197 android:onClick="buttonClick"
198 android:text="@string/u" />
199
200 <Button
201 android:id="@+id/x_button"
202 android:layout_width="35dp"
203 android:layout_height="wrap_content"
204 android:layout_alignParentBottom="true"
205 android:layout_toRightOf="@+id/w_button"
206 android:onClick="buttonClick"
207 android:text="@string/x" />
208
209 <Button
210 android:id="@+id/y_button"
211 android:layout_width="35dp"
212 android:layout_height="wrap_content"
213 android:layout_alignParentBottom="true"
214 android:layout_toRightOf="@+id/x_button"
215 android:onClick="buttonClick"
216 android:text="@string/y" />
217
218 <Button
219 android:id="@+id/a_button"
220 android:layout_width="35dp"
221 android:layout_height="wrap_content"
222 android:layout_above="@+id/s_button"
223 android:layout_marginBottom="44dp"
224 android:layout_toLeftOf="@+id/b_button"
225 android:onClick="buttonClick"
226 android:text="@string/a" />
227
228 <Button
229 android:id="@+id/i_button"
230 android:layout_width="35dp"
231 android:layout_height="wrap_content"
232 android:layout_above="@+id/q_button"
233 android:layout_toRightOf="@+id/h_button"
234 android:onClick="buttonClick"
235 android:text="@string/i" />
236
237 <ImageView
238 android:id="@+id/bildWechsler"
239 android:layout_width="wrap_content"
240 android:layout_height="wrap_content"
241 android:layout_above="@+id/d_button"
242 android:layout_marginBottom="42dp"
243 android:layout_toLeftOf="@+id/p_button"
244 android:onClick="buttonClick"
245 android:src="@drawable/pict0" />
246
247 <EditText
248 android:id="@+id/editText2"
249 android:layout_width="wrap_content"
250 android:layout_height="wrap_content"
251 android:layout_above="@+id/bildWechsler"
252 android:layout_alignLeft="@+id/bildWechsler"
253 android:layout_marginBottom="16dp"
254 android:ems="10" />
255
256 <Button
257 android:id="@+id/t_button"
258 android:layout_width="35dp"
259 android:layout_height="wrap_content"
260 android:layout_below="@+id/a_button"
261 android:layout_toLeftOf="@+id/r_button"
262 android:onClick="buttonClick"
263 android:text="@string/t" />
264
265 <Button
266 android:id="@+id/q_button"
267 android:layout_width="35dp"
268 android:layout_height="wrap_content"
269 android:layout_alignBaseline="@+id/p_button"
270 android:layout_alignBottom="@+id/p_button"
271 android:layout_toRightOf="@+id/p_button"
272 android:onClick="buttonClick"
273 android:text="@string/q" />
274
275</RelativeLayout>
— geändert am 05.02.2013, 22:08:51


Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.