
- Forum-Beiträge: 609
26.05.2019, 18:42:48 via Website
26.05.2019 18:42:48 via Website
Hallo zusammen
Ich möchte in meinem App mehrer Tabs haben.
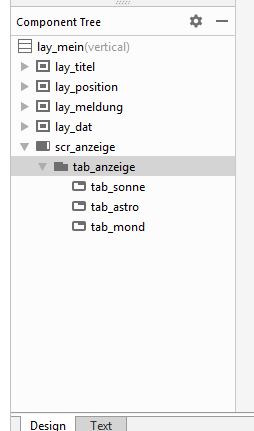
Im Layouteditor kann ich ein TabLayout und mehrere TabItem hinzufügen. Nun möchte ich den einzelnen TabItem auch einen Inhalt geben, in dem ich Komponenten Platziere. Dies geht im Layouteditor nicht. Ist das so, dass man im TabLayout weitere Komponenten nur zur Laufzeit hinzufühgen kann?
Gruss Renato

Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.