
- Forum-Beiträge: 346
22.06.2013, 14:55:47 via Website
22.06.2013 14:55:47 via Website
Ich habe drei Fragen:
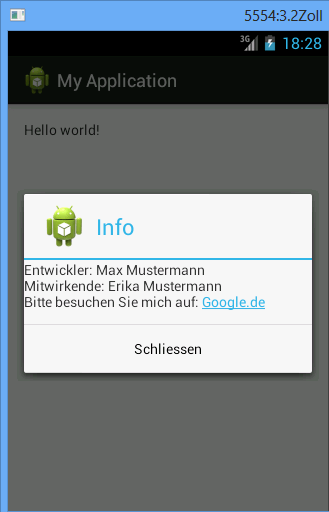
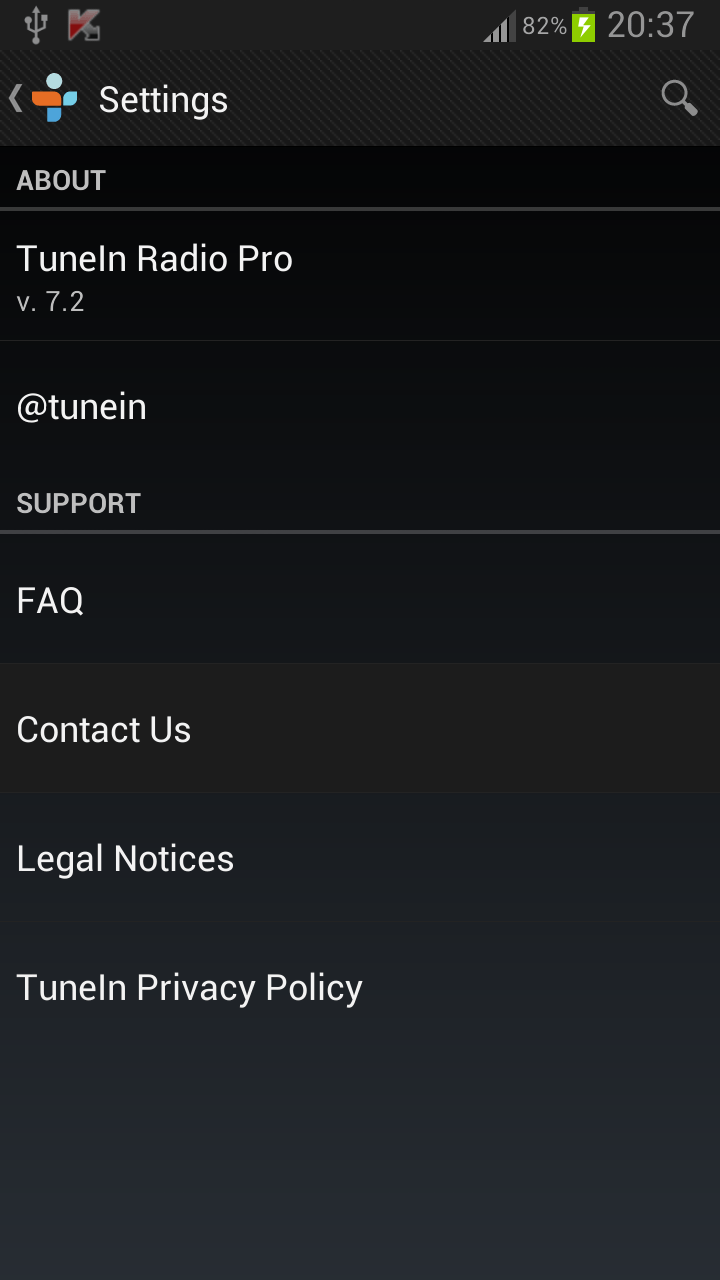
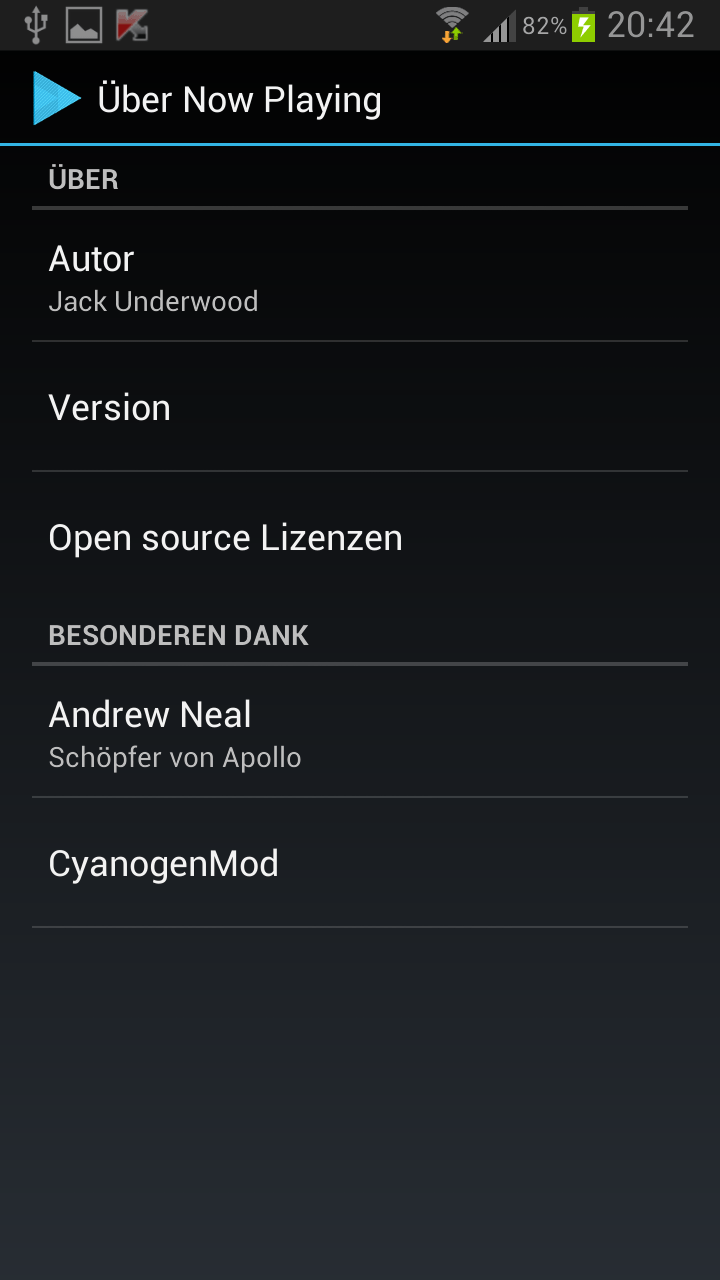
1. Wie kann ich relativ einfach den bekannten "about dev/ app" screen erstellen, der ein wenig aussieht wie ein Einstellungsmenü?
Ich möchte jedoch keine Einstellungen haben, sondern lediglich kurze Informationen geben.
2. Wie skaliere ich Bilder richtig? Ich habe ein PNG Bild in der Größe 1200*300 im PNG Format und würde es gerne als Hintergrund für verschiedene Buttons verwenden. Leider ist es sehr unscharf.
3. Ich passe meine App gerade für große und kleine Bildschirme an. Kann man das irgendwie automatisieren? Ich glaube, ich mache etwas falsch, denn zum Beispiel die Texte ziehen sich fast nie über den ganzen Bildschirm.
Wäre nett, wenn mir jemand helfen könnte!
Gruß,
Henrik






Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.