mybecks
- Forum-Beiträge: 27
06.10.2010, 13:14:55 via Website
06.10.2010 13:14:55 via Website
Hallo zusammen,
Kurzer Hintergrund: Habe eine GridView und mit Klick auf ein Bild Zeige ich es in einem Custom AlertDialog in "groß" (400x550px) an. Unter dem Bild habe ich noch 'n' TextViews.
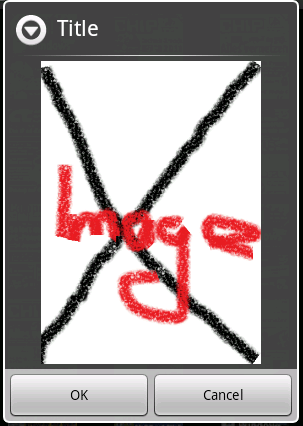
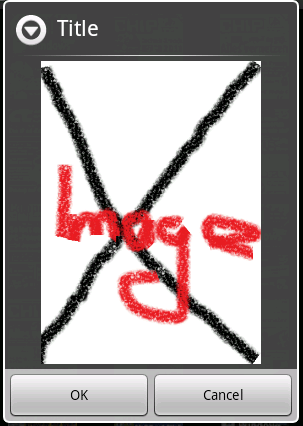
Wenn ich ein LinearLayout drumherum bastle, dies meinem Dialog mitgeben, zeigt er mit das Bild genau unter dem Titel an, aber meine TextViews nicht.
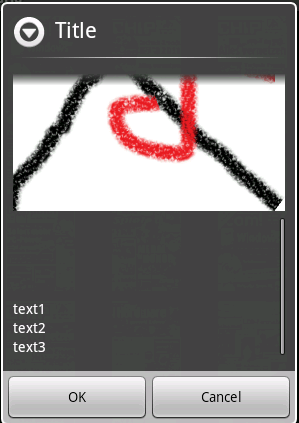
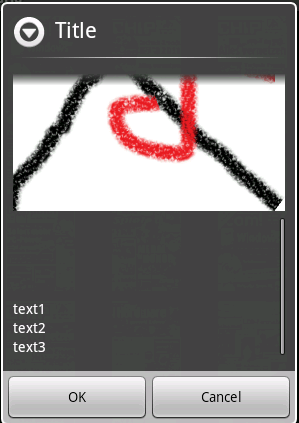
Wenn ich ein ScrollView um das LinearLayout packe, zeigt er mir das Bild an und die TextViews an, aber macht beim ImageView nach oben & unten ein riesiges "margin" hin.
Code:
Hier mal 2 Screenshots um es zu verdeutlichen.
LinearLayout:

ScrollView:


Vielen Dank & Grüße,
mybecks
Kurzer Hintergrund: Habe eine GridView und mit Klick auf ein Bild Zeige ich es in einem Custom AlertDialog in "groß" (400x550px) an. Unter dem Bild habe ich noch 'n' TextViews.
Wenn ich ein LinearLayout drumherum bastle, dies meinem Dialog mitgeben, zeigt er mit das Bild genau unter dem Titel an, aber meine TextViews nicht.
Wenn ich ein ScrollView um das LinearLayout packe, zeigt er mir das Bild an und die TextViews an, aber macht beim ImageView nach oben & unten ein riesiges "margin" hin.
Code:
1<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
2 android:id="@+id/sv"
3 android:layout_width="fill_parent"
4 android:layout_height="fill_parent"
5 android:padding="10dp"
6 android:layout_margin="0dp">
7
8 <LinearLayout
9 android:id="@+id/cust_dialog"
10 android:layout_width="fill_parent"
11 android:layout_height="fill_parent"
12 android:orientation="vertical" >
13 <ImageView android:id="@+id/image"
14 android:layout_width="fill_parent"
15 android:layout_height="fill_parent"
16 android:src="@drawable/image"
17 android:layout_margin="0dp" />
18 <TextView android:id="@+id/text"
19 android:layout_width="fill_parent"
20 android:layout_height="wrap_content"
21 android:textColor="#FFF"
22 android:text="text1"/>
23
24 <TextView android:id="@+id/text1"
25 android:layout_width="fill_parent"
26 android:layout_height="wrap_content"
27 android:textColor="#FFF"
28 android:text="text2"/>
29
30 <TextView android:id="@+id/text2"
31 android:layout_width="fill_parent"
32 android:layout_height="wrap_content"
33 android:textColor="#FFF"
34 android:text="text3"/>
35 </LinearLayout>
36</ScrollView>
2 android:id="@+id/sv"
3 android:layout_width="fill_parent"
4 android:layout_height="fill_parent"
5 android:padding="10dp"
6 android:layout_margin="0dp">
7
8 <LinearLayout
9 android:id="@+id/cust_dialog"
10 android:layout_width="fill_parent"
11 android:layout_height="fill_parent"
12 android:orientation="vertical" >
13 <ImageView android:id="@+id/image"
14 android:layout_width="fill_parent"
15 android:layout_height="fill_parent"
16 android:src="@drawable/image"
17 android:layout_margin="0dp" />
18 <TextView android:id="@+id/text"
19 android:layout_width="fill_parent"
20 android:layout_height="wrap_content"
21 android:textColor="#FFF"
22 android:text="text1"/>
23
24 <TextView android:id="@+id/text1"
25 android:layout_width="fill_parent"
26 android:layout_height="wrap_content"
27 android:textColor="#FFF"
28 android:text="text2"/>
29
30 <TextView android:id="@+id/text2"
31 android:layout_width="fill_parent"
32 android:layout_height="wrap_content"
33 android:textColor="#FFF"
34 android:text="text3"/>
35 </LinearLayout>
36</ScrollView>
Hier mal 2 Screenshots um es zu verdeutlichen.
LinearLayout:

ScrollView:


Vielen Dank & Grüße,
mybecks
— geändert am 06.10.2010, 13:15:30
Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.