
- Forum-Beiträge: 615
12.11.2018, 21:25:24 via Website
12.11.2018 21:25:24 via Website
Hallo zusammen
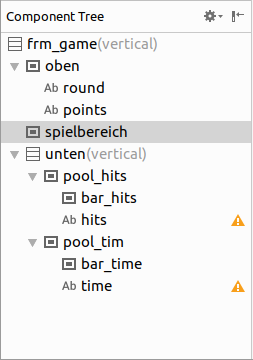
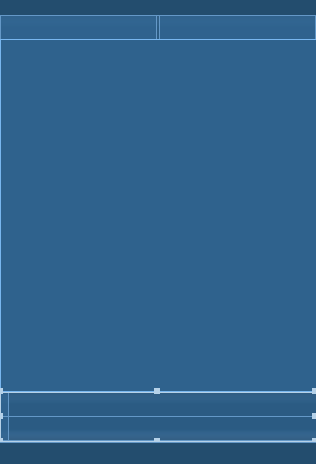
Ich bin daran ein Spiel zu entwickeln das hat oben eine Statuszeile in der Mitte ein Spielbereich und unten eine Zeitzeile hat.

Ich möchte, dass der Spielbereich die maximale Grösse vom Bildschirm erhält. Wenn ich die Eigenschaft "layout_height" auf "match_parent" setze, verschwindet die Zeile unten. Wenn ich hingegen die Eigenschaft auf "wrap_content" setze wird der Spielbereich ganz schmal.

Was muss ich einstellen damit der Spielbereich maximal wird aber dennoch die Zeile unten angezeigt wird?
Die Eigenschaften habe ich wie folgt eingestellt:
frm_game layout_height = match_parent
open = wrap_content
spielbereich fixer Wert
unten = wrap_content
Das mit der Bereichseinteilung kriege ich einfach nicht gebacken. Wer kann mir da helfen?
Gruss Renato

Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.