
- Forum-Beiträge: 106
04.02.2015, 11:18:20 via Website
04.02.2015 11:18:20 via Website
Hallo liebe Community, ich stehe mal wieder vor einem Problem. Diesmal ist es nicht nur ein Android Code Problem, sondern auch eins mit Html. Wenn einige in meine Letzten Threads geguckt haben oder sie sogar beantwortet haben, werden sie schon Wissen worum es geht. Für die, die das nicht Wissen hier noch mal eine kleine Erklärung...
Also ich bin gerade am Entwickeln einer App die auf einer Website basiert ist. Heißt die App ist meine Hülle für meine Website. Ich habe nun folgendes Problem...

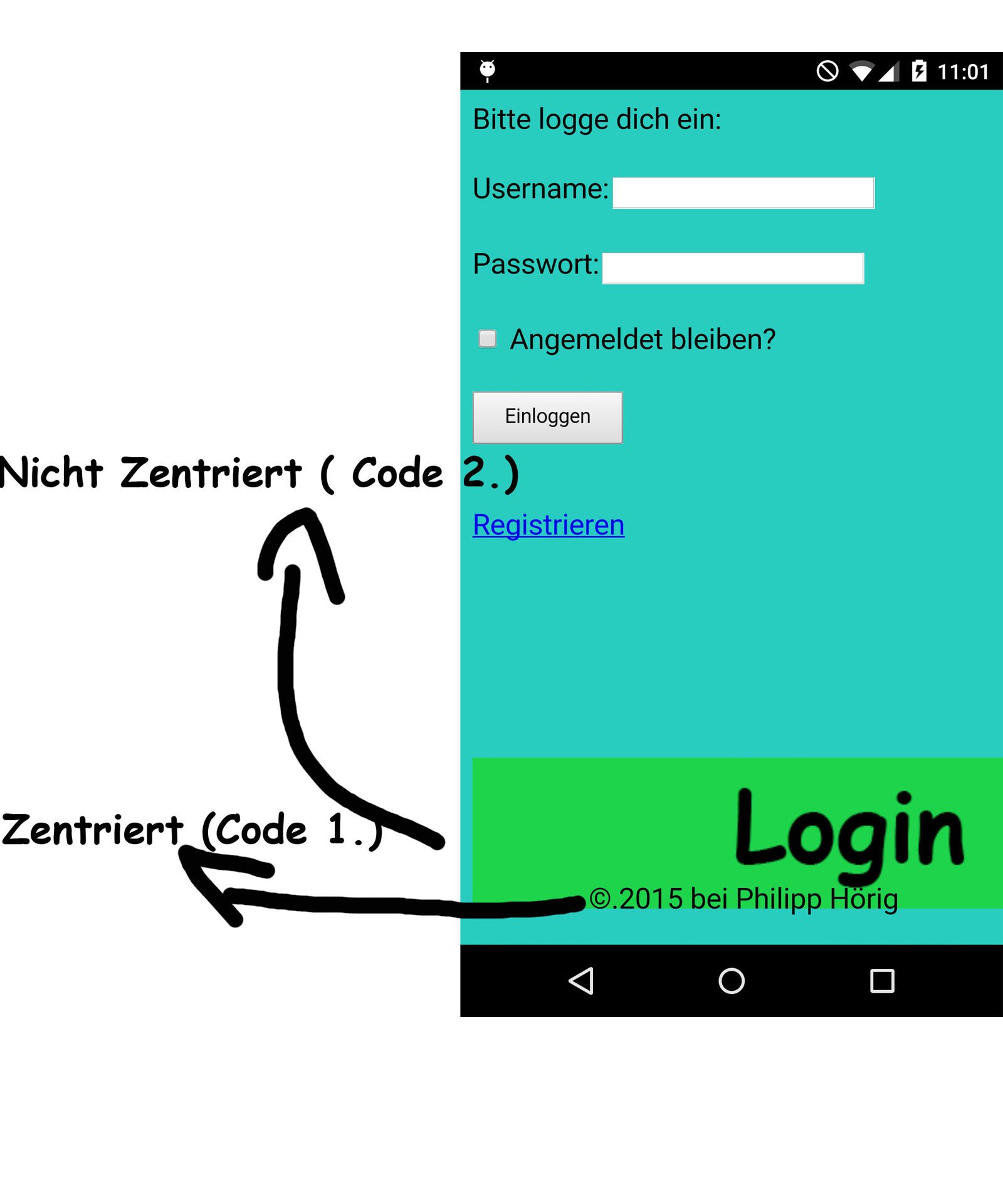
So das ist mein Problem der Copyright Text ist Zentriert aber der Login Button nicht wieso ?
Html Code 1:
<div style="position: relative">
<p style="position: fixed; bottom: 0; width:100%; text-align: center"> ©.2015 bei Philipp Hörig
</p>
</div>
Html Code 2:
<div style="position: relative">
<center><p style="position: fixed; bottom: 0; width:100%; "> <img src="login.png" /></p></center>
</p>
</div>
Ps: Der 2. Code ist über den ersten:
<div style="position: relative">
<center><p style="position: fixed; bottom: 0; width:100%; "> <img src="login.png" /></p></center>
</p>
</div>
<br>
<br>
<div style="position: relative">
<p style="position: fixed; bottom: 0; width:100%; text-align: center"> ©.2015 bei Philipp Hörig
</p>
</div>
Ps2: Ich möchte auch das der Login Button egal wie groß das Handy ist immer von einem Rand zum anderen geht und dabei die Schrift zentriert bleibt.
Lg Philipp ![]()
Danke im Voraus ![]()
Lg Philipp // Never touch a bugging system ![]()



Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.