Material Design: Einblicke in Androids neue Design-Philosophie


Google hat gestern auf der Entwicklerkonferenz I/O einen ersten Ausblick auf die nächste Android-Version gegeben, die die umfangreichsten Änderungen an der Benutzeroberfläche seit der Vorstellung von Android 4.0 im Oktober 2011 mit sich bringt (zur Meldung). Google selbst nennt es Material Design und wir werfen heute einen genauen Blick auf diese neue Philosophie.

Google beschreibt Material Design als künstliche Nachbildung klassischer Prinzipien guten Designs, und den Innovationen und Möglichkeiten von Technik und Wissenschaft. Im Klartext verfolgt Material Design zwei Ziele, diese sind zum einen eine neue visuelle Sprache, die Klassik und Moderne vereint und zum anderen ein unterliegendes System, das auf allen Plattformen und Display-Größen einheitlich ist.
Um diese Ziele zu erreichen, nutzt Material Design drei bestimmte Prinzipien:
Material als Metapher
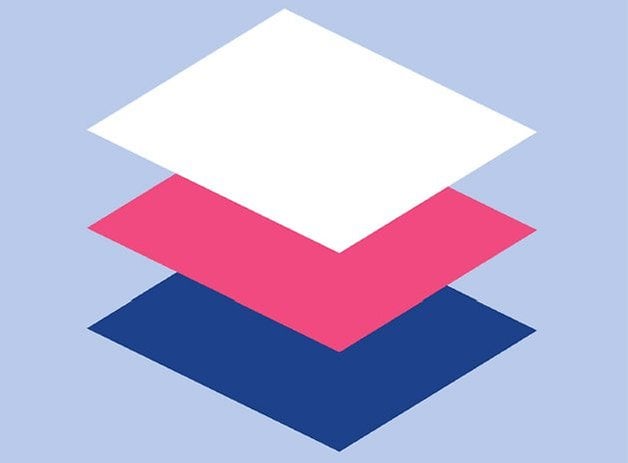
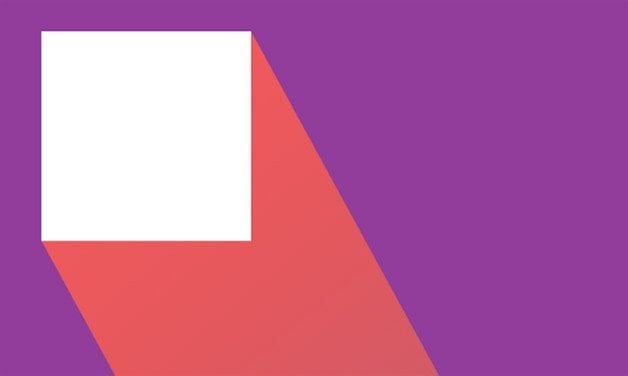
Die Material-Metapher ist die vereinheitlichte Theorie eines rationalisierten Raumes und einem System aus Bewegung. Material ist in einer fassbaren Realität geerdet, die ihre Inspiration durch Papier und Tinte erhalten hat, dennoch aber durch Technologie bereichert wurde und offen für die Vorstellungskraft ist. Das klingt erst mal ziemlich abstrakt, beschreibt aber vereinfacht ausgedrückt ein Interface aus Wahrnehmungselementen, die man als User schon aus der Realität kennt. Bereits bekannte und greifbare Elemente sollen den User zur Interaktion auffordern, sodass letztendlich ein flexibles System entsteht, das sich stark von aus dem echten Leben bekannten Elementen unterscheidet, ohne aber physikalische Gesetze zu ignorieren. Licht, Schatten, Oberfläche und Bewegungen sind fundamentale Bestandteile von Material und stehen in Beziehung zueinander im virtuellen Raum und sollen bei der Wahrnehmung von Material Design helfen.

Klar, Grafisch, Beabsichtigt
Materials Fundamente liegen im Print-Design, namentlich Typografie, Raster, Leerräume, Größe, Farben und der Einsatz von Bildern. Diese Elemente sollen aber nicht nur dem Auge schmeicheln, sondern gleichzeitig auch eine klare Struktur und Hierarchie schaffen. Der bewusste Einsatz von Farben, randlosen Bildern, großskalierten Schriften und beabsichtigten Leerräumen erschaffen ein klares und grafisches Benutzer-Interface, das den User in es hineintauchen lässt. Im Zusammenspiel mit dem direkten Fokus auf Benutzerinteraktionen sollen Kernfunktionen sofort ersichtlich sein und als Wegpunkte für den Nutzer dienen.

Bewegung unterstützt Bedeutung
Bewegungen respektieren den User und bestärken ihn darin, die Kontrolle über das System zu haben. Durch den Benutzer ausgelöste Aktionen bringen Bewegungen in Fluss und verändern das gesamte Design. Da alles in einer einzelnen Umgebung stattfindet, werden dem User neue Objekte präsentiert, ohne die Kontinuität des gesamten Benutzererlebnisses zu unterbrechen. Ferner sollen Bewegungen bedeutungsvoll, aber auch angemessen und nicht überladen sein, um den Fokus auf die wichtigsten Elemente zu lenken, ohne dabei aber vom Gesamtbild abzulenken.

Fazit
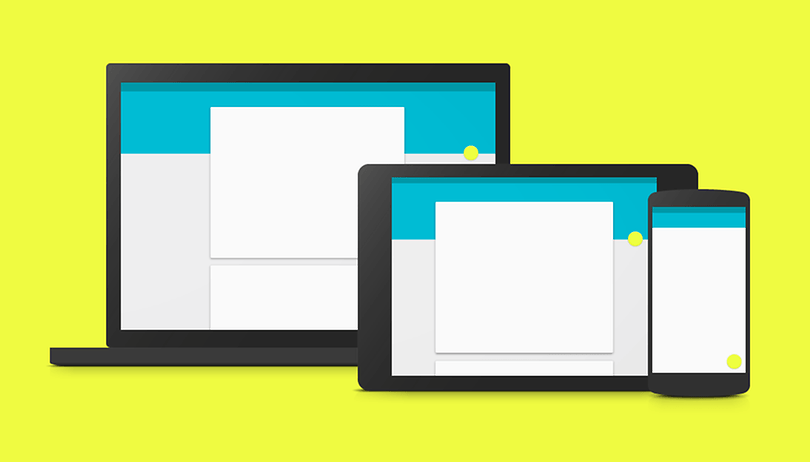
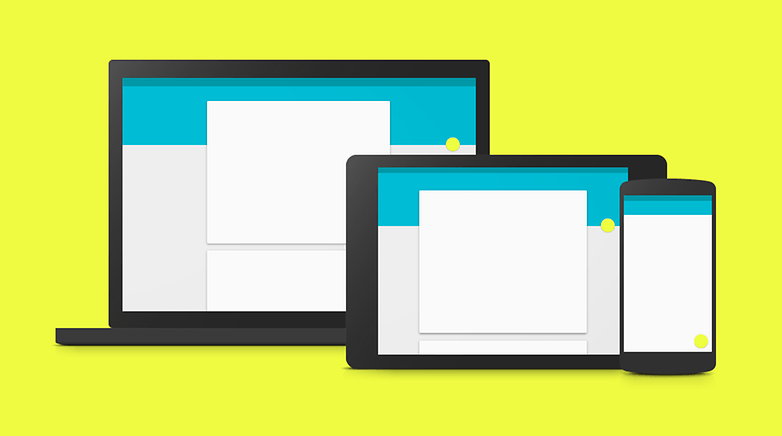
Die Philosophie hinter Material Design ist durchaus komplex und stellenweise abstrakt, sie dient aber einem einzigen Zweck: Es soll ein einheitliches Erlebnis für jedes Gerät und jede Bildschirmgröße bieten. Vor Android L gab es verschiedene Ansätze Googles, Android auf mehrere Plattformen zu bringen. Optisch haben sie sich zwar irgendwie geähnelt, trotzdem wirkte Android zum Beispiel auf einem Fernseher aber gänzlich anders als auf einem Smartphone. Und auch auf Tablets wurde oftmals ein anderes Bild gezeigt. Mit Material Design und Android L soll sich all das nun ändern, sodass wir uns auf ein durchgängiges und einheitliches Interface mit Substanz freuen dürfen.
Quelle: Google Design


















Genau die Kernaspekte hätte man auch einfach schreiben können ohne dass viele Drumherum-Gefasel von wegen "Bewegungen respektieren den User" und "Material ist in einer fassbaren Realität geerdet, die ihre Inspiration durch Papier und Tinte erhalten hat, dennoch aber... "
Ich meine der Artikel ist gut, aber diese Phrasen sind nicht wirklich gehaltvoll. Klingt wie abgeschrieben...
... von der Quelle eben: http://static.googleusercontent.com/media/www.google.com/de//design/material-design.pdf ;-)
Es ist generell immer schwierig, Design in Worte zu fassen, weil das ganze Thema ziemlich abstrakt ist. Ich habe mich deshalb nah an der Quelle orientiert.
Wer lust hat auf Android L -- hier der Download Developer Preview
http://www.computerbase.de/2014-06/google-android-l-download-kostenlos/
nexus5/7
kann mir es im besten willen nicht vorstellen wie es dann sein soll,,,,aber gespannt bin ich echt drauf.
Auf jeden Fall besser als ein Patchwork Sammelsurium Design.
Bin wirklich gespannt was da kommt.
So viel Interesse am neuen Android hatte ich seit 4.0 ICS Holo nicht mehr.
Jetzt kommt noch ein Live Stream zu dem Thema. Macht mal einen Artikel zu dem ganzen Polymer-Zeugs. Ist auch sehr interessant.
Gibt es wo samples als download?
Von den paar Bildern, die man bisher gesehen hat gefällt mir das neue Design extrem gut. Bin echt mal gespannt, wie lange sie brauchen werden, bis "L" veröffentlicht wird und ob das Nexus 4 noch ein letztes Update bekommt, oder ob es (zumindest offiziell) bei 4.4.4 stehen bleibt.
hmm mal gucken was die großen Designer da wieder vollbracht haben^^
Beim ersten Bild mit der Übersicht über das Design für alle Bildschirme und Geräte sieht man ein Tablet hinter dem Nexus 5 und vor dem Chromebook Pixel. Das ist mir gestern schon gleich bei der Keynote aufgefallen, dass es sich hierbei nicht um das aktuelle Nexus 7 handelt. Von der Größe her könnte es sich hierbei um das kommende und heiß erwartete Nexus 9 handeln ;)
Es gab auch mal ein Bild mit vier Geräten Laptop, Tablet (groß), Tablet (klein), Smartphone. Was die derzeitigen Größen wiederspiegelt. Denn auch wenn das Nexus 10 nicht ansatzweise neu ist, so ist es leider bis heute ohne Nachfolger und noch immer das Gerät der 10" Klasse.
Der Link zeigt ein Bild mit den gleichen Geräten nur diesmal als echte Geräte dargestellt, da ist eindeutig zu sehn, dass es sich nicht um das Nexus 10 handelt.
http://www.tabletblog.de/wp-content/uploads/2014/06/material-design.jpg
Und dieser Link hier zeigt 4 Geräte: Nexus 5, Chromebook Pixel, Nexus 7 und... Nicht das Nexus 10!
http://o.aolcdn.com/hss/storage/midas/5fe42eb984eb918659405e28b6b09cad/200324928/materialdesignBBBB.jpg
Allein die Kontur des Nexus 10 sieht anders aus und von der Display Diagonale sind es auch keine 10".
Es ist das gleiche Gerät wie oben --> Nexus 9 oder 8.9 oder wie es au immer heißen mag ;)