- Forum-Beiträge: 26
22.05.2017, 10:58:05 via Website
22.05.2017 10:58:05 via Website
Hallo Community & Pascal!
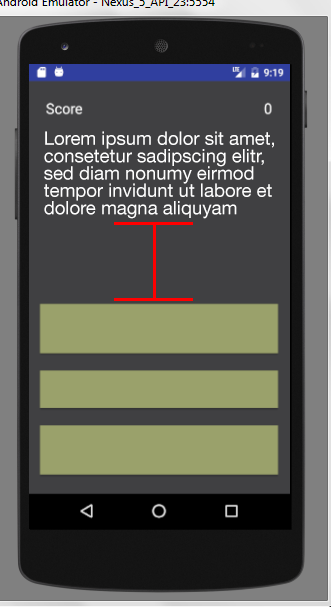
Würde gerne das TextView Fenster an den Text anpassen.
Ich hab unter der Textview noch ein paar Buttons, aber das sieht nicht schön aus
wenn ich immer einen verschieden großen Abstand zwischen Text und Button habe.
Mfg
Joshua


Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.