
- Forum-Beiträge: 292
20.02.2017, 19:49:54 via App
20.02.2017 19:49:54 via App
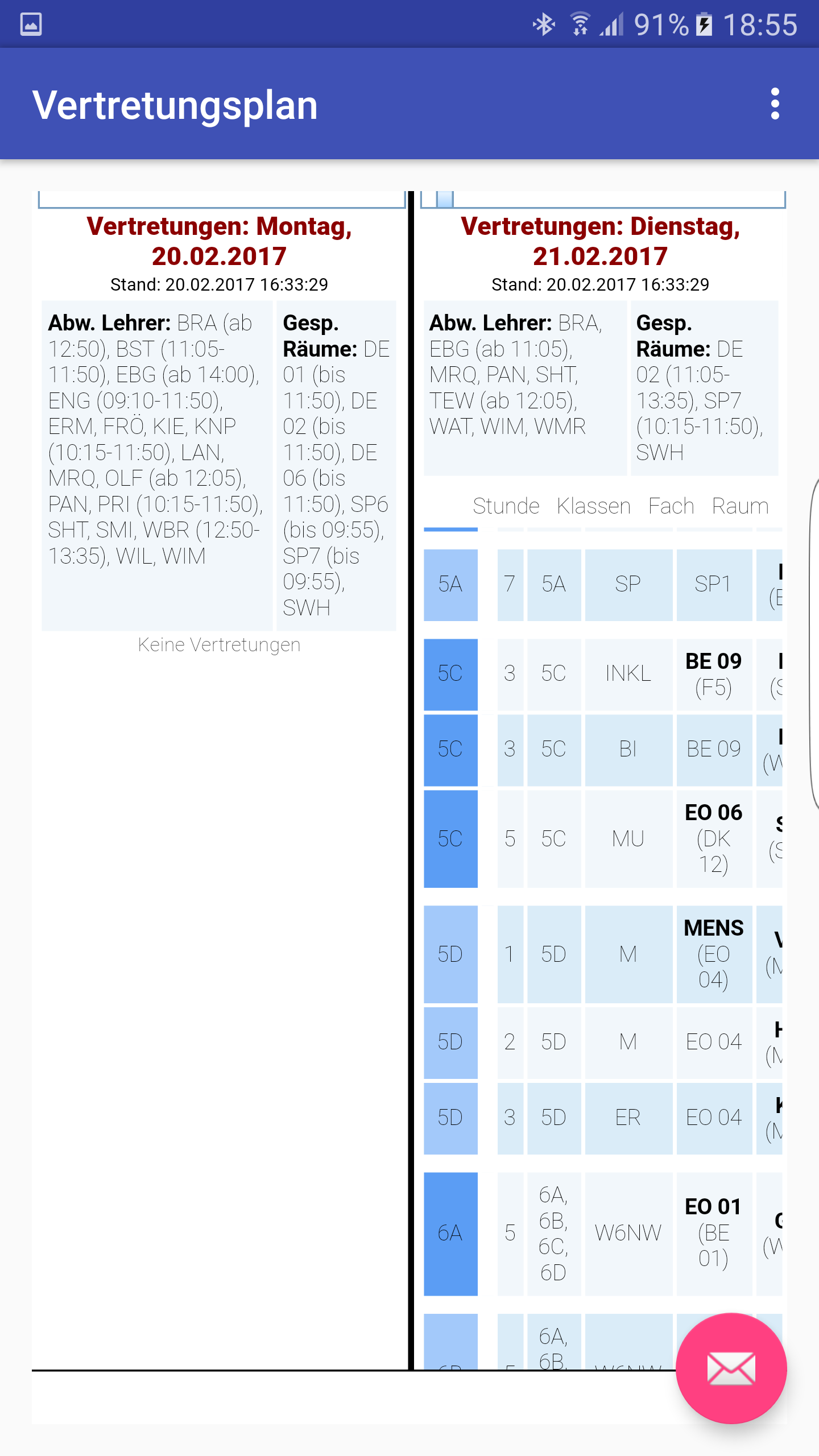
Es ist wie folgt! Meine Schule hat seit heute endlich einen Online Vertretungsplan, welcher in Tabellenform über einen Link aufgerufen werden kann. Da alles nicht wirklich gut auf dem Handy ablesbar ist und die Website viel zu schnell Autoscrollt, wollte ich das ganze per Android Studio als App umsetzten! Habe es mit der Prozedur WebView bereits versucht, jedoch gibt die nur die unveränderte Website in der App wieder.

Ist es möglich den Inhalt der Website auszulesen und in der App in einer eigenen ListView darstellen zu lassen???
Danke im voraus für die Hilfe 👍
Ist es kein iPhone... Ist es ein Android !!!
Samsung Galaxy S7 edge ; SM-G935F ; Android 7.0
Samsung Gear S2 classic
Samsung Galaxy Note 7 ; SM-N930F ; Android 6.0.1 ; R.I.P








Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.