- Forum-Beiträge: 42
19.10.2016, 15:51:13 via Website
19.10.2016 15:51:13 via Website
Hallo,
ich möchte in meiner App gerne ein Popup-Fenster (hoffe, das ist in diesem Zusammenhang das richtige Wort) realisieren, indem die typsichen "Über"-Daten drinstehen.
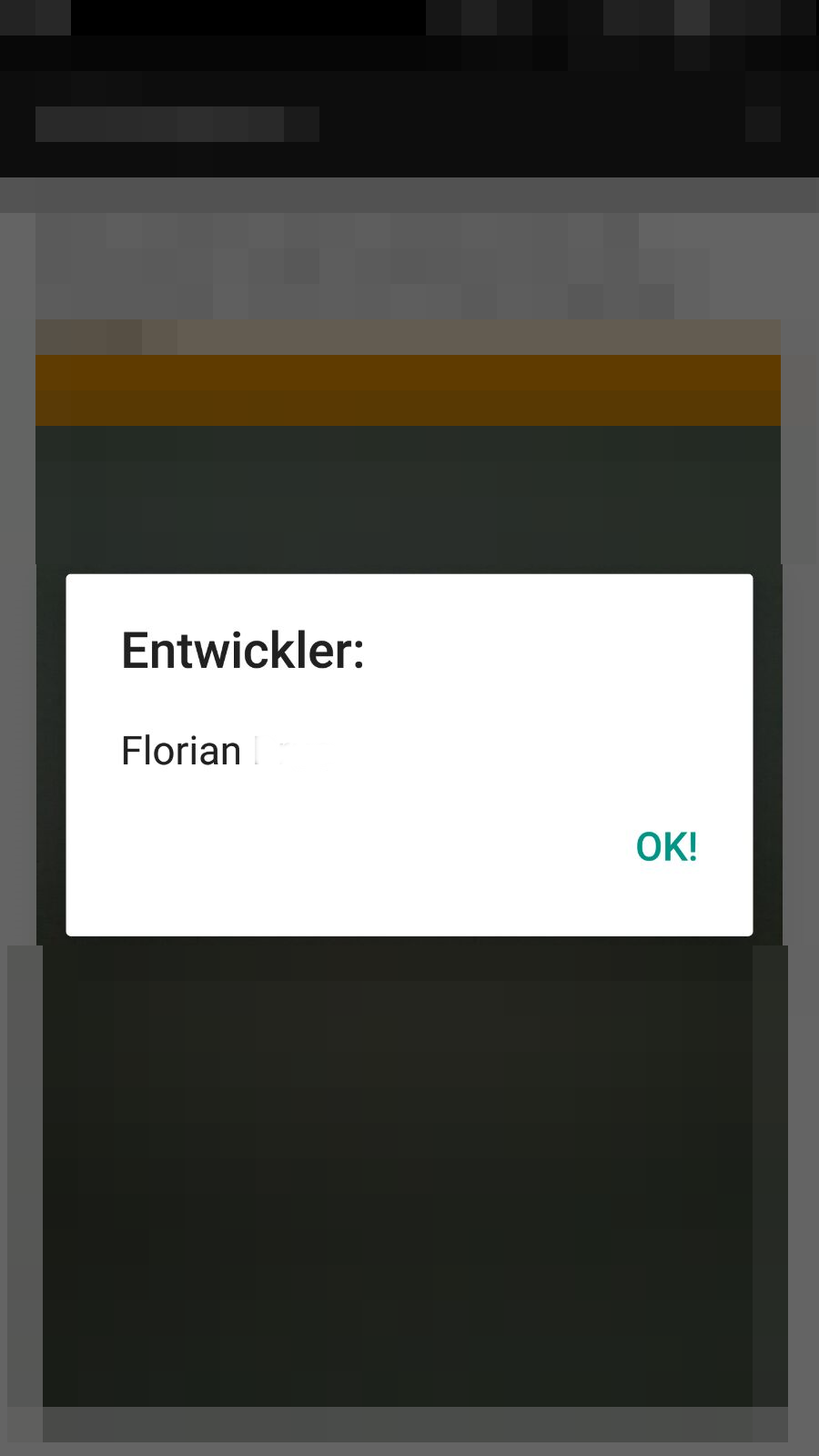
Ich stelle mir das so vor, dass in dem Menü oben rechts (mit den drei Punkten) "Über" steht und nach einem Klick darauf dieses Fenster sieht, wo man anstatt "Florian" dann einen beliebigen Text eintragen kann.
Ich habe mal ein Beispielbild angeheftet.
Kann mir jemand helfen? Ich würde mich schon freuen, wenn ich kleine HIlfestellung bekommen würde, sodass ich mir selbst weitere Tutorials durchlesen und auf YouTube ansehen kann.
Vielen Dank! ![]()



Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.