
- Forum-Beiträge: 5
29.11.2015, 07:02:52 via Website
29.11.2015 07:02:52 via Website
Hallo zusammen,
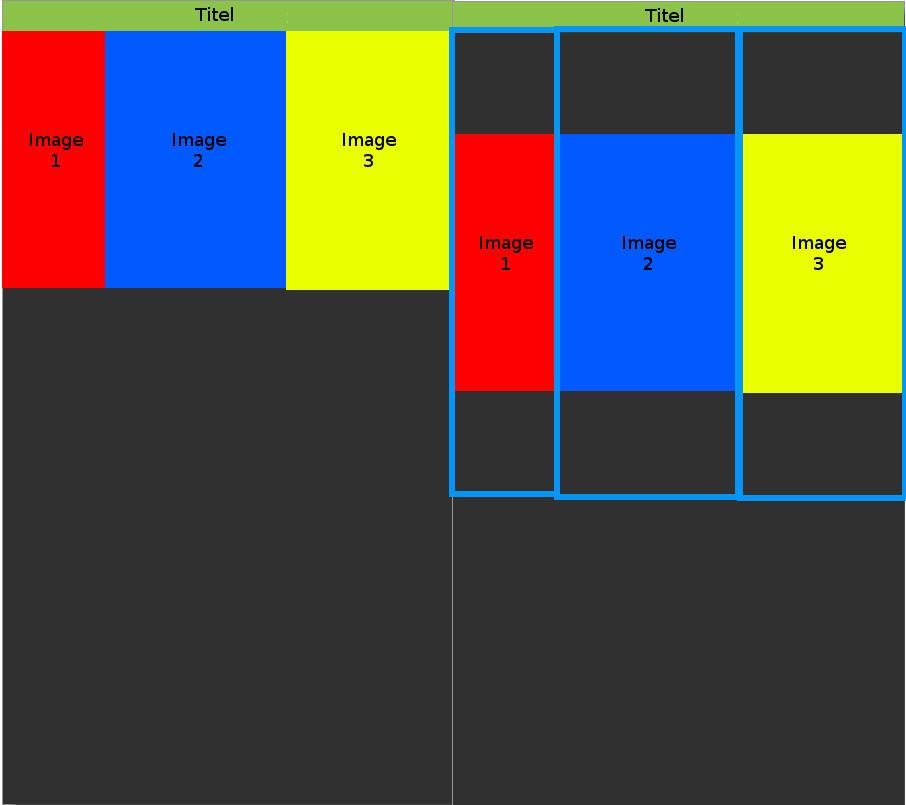
ich versuche eine Art scrollbare Bildergallerie mit Abschnittsüberschriften in meinem Fragment-Layout mit AndroidStudio zu basteln. Das klappt auch alles soweit. Zur Zeit habe ich eine TextView der über die ganze Seite geht und dort direkt drunter sollen dann drei Bilder nebeneinander gezeigt werden (siehe Bild linke Seite). Dies soll mit der Zeit um weitere Überschriften und Bilder erweitert werden.
Da ich die App auf verschiedenen Devices verwenden werde, wollte ich eine prozentualle Verteilung der Bilder auf den Bildschirm mit layout_weight erzielen. Das klappt auch soweit, jedoch übernimmt er dann bei der Höhe die gesamte Bildhöhe und nicht die, die sich durch das skallieren ergibt und plaziert dann das Bild mittig (siehe Bild rechte Seite).

Meine Frage daher: Was mache ich falsch bzw. was muss ich im Code ändern?
Hier mein Code:
<ScrollView
xmlns:android="schemas.android.com/apk/res/android" //* musste ich anpassen, da ich ein neues Mitglied bin  fehlt also noch das http: *//
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none"
android:layout_weight="1">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:textStyle="bold"
android:text="titel"
android:id="@+id/titel"
android:gravity="center"
android:padding="3dp"
android:textSize="18sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/titel">
<ImageView
android:layout_width="0dp"
android:layout_weight="0.208"
android:layout_height="match_parent"
android:id="@+id/image1"
android:src="@drawable/1"/>
<ImageView
android:layout_width="0dp"
android:layout_weight="0.389"
android:layout_height="match_parent"
android:id="@+id/image2"
android:src="@drawable/2"/>
<ImageView
android:layout_width="0dp"
android:layout_weight="0.403"
android:layout_height="match_parent"
android:id="@+id/image3"
android:src="@drawable/3"/>
</LinearLayout>
</RelativeLayout>
fehlt also noch das http: *//
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none"
android:layout_weight="1">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:textStyle="bold"
android:text="titel"
android:id="@+id/titel"
android:gravity="center"
android:padding="3dp"
android:textSize="18sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/titel">
<ImageView
android:layout_width="0dp"
android:layout_weight="0.208"
android:layout_height="match_parent"
android:id="@+id/image1"
android:src="@drawable/1"/>
<ImageView
android:layout_width="0dp"
android:layout_weight="0.389"
android:layout_height="match_parent"
android:id="@+id/image2"
android:src="@drawable/2"/>
<ImageView
android:layout_width="0dp"
android:layout_weight="0.403"
android:layout_height="match_parent"
android:id="@+id/image3"
android:src="@drawable/3"/>
</LinearLayout>
</RelativeLayout>

Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.