
- Forum-Beiträge: 66
02.08.2013, 10:29:17 via Website
02.08.2013 10:29:17 via Website
ich weiß welche Auflösungen mit welchen PPI für ein App verwendet werden sollen, nur stört mich noch eine Kleinigkeit, auch wenns sie euch vielleicht lächerlich vorkommt ^^
Es wird ja immer vorgeschlagen das man mit der kleinsten Auflösung (oder größten) anfangen soll und die anderen Auflösungen dann mit dieser anpassen muss.
Aber wenn ich jetzt meinen Startscreen beispielsweise mit einer Auflösung von 320x240 Pixel anlege brauche ich noch 420x320 usw...
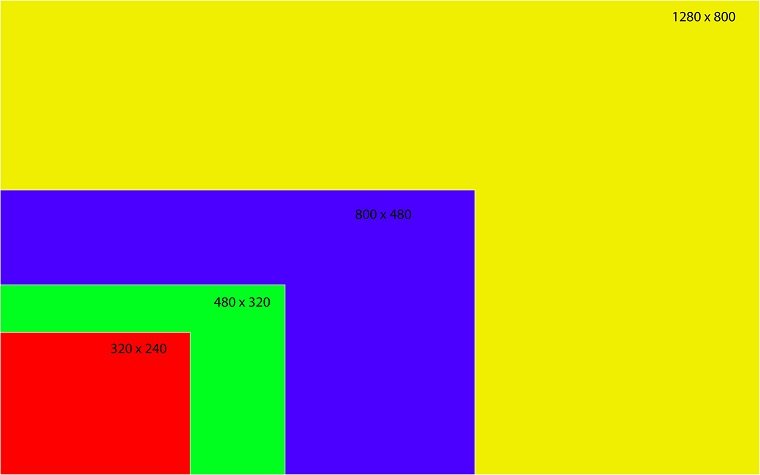
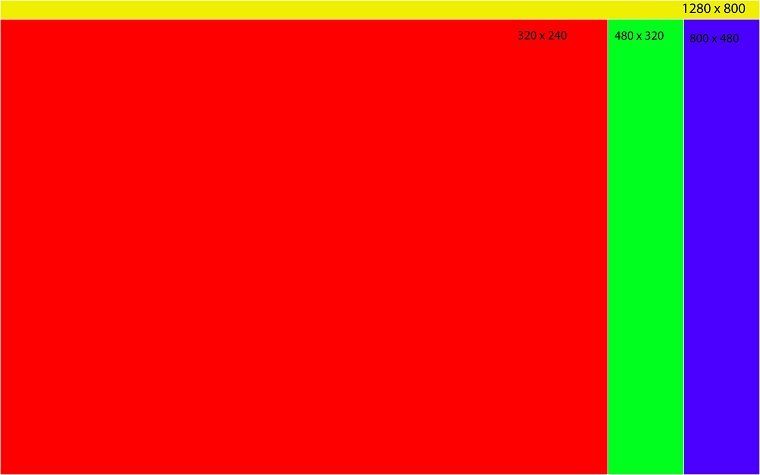
Mein Problem ist jetzt das ich den kompletten Startscreen umgestalten muss, da mein Bild bei der nächst höheren Auflösung ja gestreckt wird und ich das nicht will oder wirds sowas vom Handy ebenfalls berechnet ohne das es irgendwo komisch aussieht? Hab mein Problem mal an zwei Bildern klar gemacht vielleicht wirds dann besser verstanden
Zunächst habe ich alle Auflösungen übereinander gelegt und beim zweiten Bild vergrößert um es an die größte Auflösung von 1280x800 Pixel anzupassen.
Bei Icons und solchen Sachen ist es ja egal da ja Android extra Ordner dafür angelegt hat (hdpi,xhdpi,xxhdpi,mdpi und ldpi) und sich selbst darum kümmert aber ich weißt nicht wie sich das auf größere Grafiken mit anderen Seitenverhältnissen verhält
Gibts es eine bestimmte Vorgehensweise oder denke ich einfach zu kompliziert


— geändert am 02.08.2013, 12:22:48



Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.