- Forum-Beiträge: 66
30.03.2013, 00:01:34 via Website
30.03.2013 00:01:34 via Website
ich habe gerade damit begonnen Android Apps zu entwickeln und benötige etwas Schützenhilfe.
Ich habe eine App programmiert, welche soweit auch funktioniert, jedoch besteht die Oberfläche aktuell
noch aus den Standardknöpfen.
Nun würde ich das Ganze gern etwas verfeinern und habe einen Entwurf eines möglichen Layouts gezeichnet (momentan noch auf Papier).
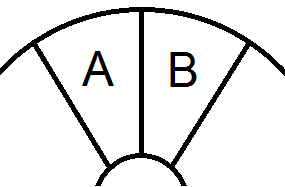
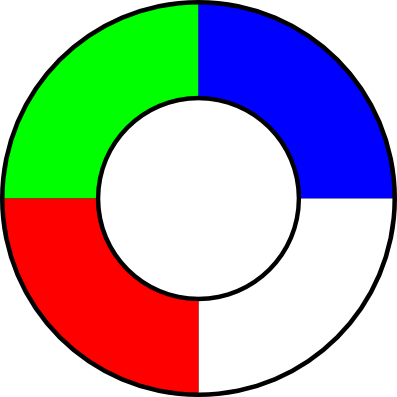
Das Problem ist, dass ich die Buttons gern kreisförmig anordnen würde, wie hier beispielhaft dargestellt:

A und B sind zwei Knöpfe, wie unterschiedliche Funktionen haben sollen.
Hat jemand eine Idee, wie ich das umsetzen kann? Kann man bestimmten Bereichen eines Bildes eine Funktion zuweisen, oder kann ich die Buttons irgendwie einzeln einbinden und zum Gesamtbild zusammensetzen?






Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.