- Forum-Beiträge: 694
02.11.2012, 16:26:23 via Website
02.11.2012 16:26:23 via Website
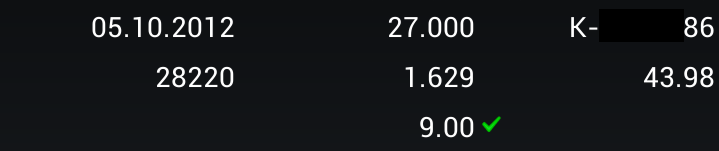
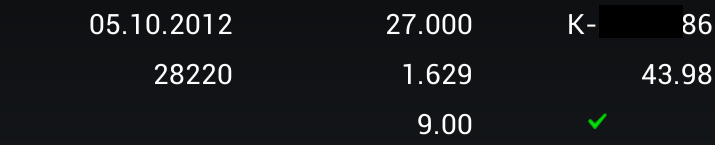
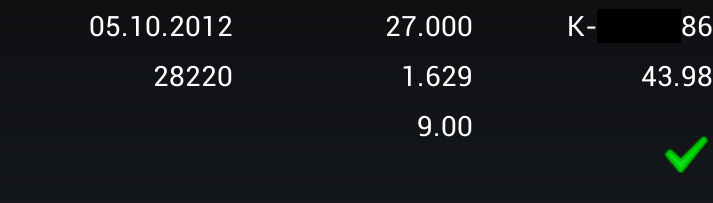
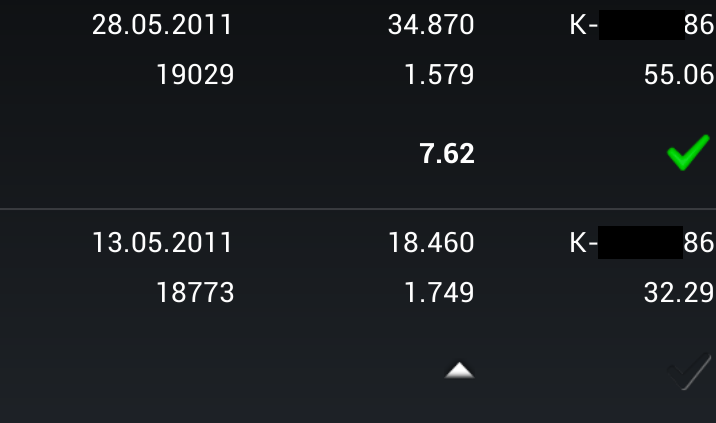
In einem Row-Layout für eine ListView hätte ich gerne den grünen Haken (siehe Screenshot) entweder ganz rechts oder mittig in der rechten Spalte. Ich bekomme das einfach nicht hin. Wäre jemand so nett und hilft mir kurz. Ich habe schon mehrfach mit RelativeLayout versucht - aber das hat bei mir noch nie zu einem brauchbaren Ergebnis geführt ...

Hier das zugehörige Layout mit dem Style:
2 <item name="android:layout_height">wrap_content</item>
3 <item name="android:layout_marginLeft">2dip</item>
4 <item name="android:layout_marginRight">2dip</item>
5 <item name="android:layout_marginTop">2dip</item>
6 <item name="android:layout_width">fill_parent</item>
7 <item name="android:textAppearance">?android:attr/textAppearanceSmall</item>
8 <item name="android:textColor">@android:color/white</item>
9 </style>
2 android:layout_height="wrap_content"
3 android:layout_width="fill_parent"
4 android:orientation="vertical"
5 android:paddingBottom="2dip"
6 android:paddingTop="2dip" >
7
8 <LinearLayout
9 android:layout_height="wrap_content"
10 android:layout_width="fill_parent"
11 android:orientation="horizontal"
12 android:paddingBottom="2dip"
13 android:paddingTop="2dip" >
14
15 <TextView
16 android:gravity="right"
17 android:id="@+id/tankvorgaenge_row_datum"
18 android:layout_weight="1"
19 style="@style/TextViewStandard" />
20
21 <TextView
22 android:gravity="right"
23 android:id="@+id/tankvorgaenge_row_liter"
24 android:layout_weight="1"
25 style="@style/TextViewStandard" />
26
27 <TextView
28 android:gravity="right"
29 android:id="@+id/tankvorgaenge_row_kennzeichen"
30 android:layout_weight="1"
31 style="@style/TextViewStandard" />
32 </LinearLayout>
33
34 <LinearLayout
35 android:layout_height="wrap_content"
36 android:layout_width="fill_parent"
37 android:orientation="horizontal"
38 android:paddingBottom="2dip"
39 android:paddingTop="2dip" >
40
41 <TextView
42 android:gravity="right"
43 android:id="@+id/tankvorgaenge_row_kilometerstand"
44 android:layout_weight="1"
45 style="@style/TextViewStandard" />
46
47 <TextView
48 android:gravity="right"
49 android:id="@+id/tankvorgaenge_row_literpreis"
50 android:layout_weight="1"
51 style="@style/TextViewStandard" />
52
53 <TextView
54 android:gravity="right"
55 android:id="@+id/tankvorgaenge_row_gesamtpreis"
56 android:layout_weight="1"
57 style="@style/TextViewStandard" />
58 </LinearLayout>
59
60 <LinearLayout
61 android:layout_height="wrap_content"
62 android:layout_width="fill_parent"
63 android:orientation="horizontal"
64 android:paddingBottom="2dip"
65 android:paddingTop="2dip" >
66
67 <TextView
68 android:gravity="right"
69 android:layout_weight="1"
70 android:text=""
71 style="@style/TextViewStandard" />
72
73 <TextView
74 android:gravity="right"
75 android:id="@+id/tankvorgaenge_row_verbrauch"
76 android:layout_weight="1"
77 style="@style/TextViewStandard" />
78
79 <ImageView
80 android:gravity="right"
81 android:id="@+id/tankvorgaenge_row_voll"
82 android:layout_height="fill_parent"
83 android:layout_weight="1"
84 android:layout_width="fill_parent"
85 android:scaleType="fitStart" />
86 </LinearLayout>
87
88</LinearLayout>
— geändert am 02.11.2012, 16:27:48



Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.