
Paul-Gerhardt Goerzel
- Forum-Beiträge: 7
24.09.2011, 16:03:40 via Website
24.09.2011 16:03:40 via Website
Hallo Zusammen
Ich habe einige Probleme mit der Positionierung von Widgets auf meinem Transformer.
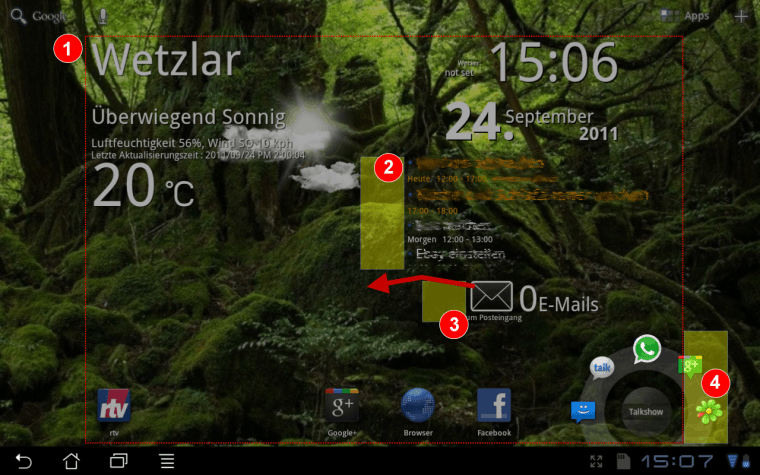
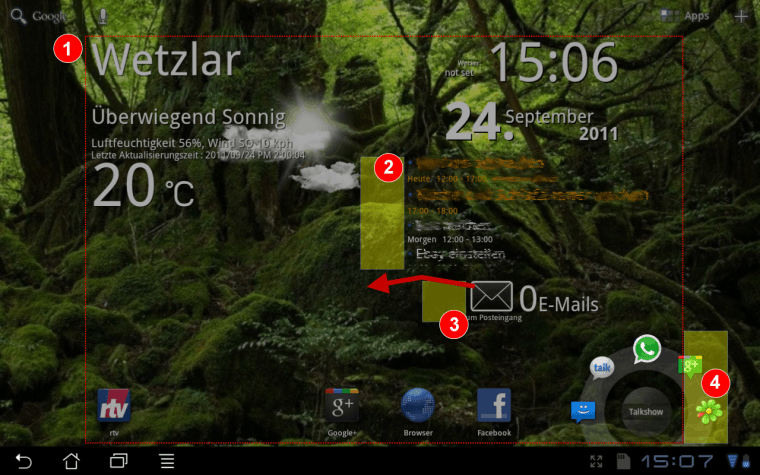
So habe ich zB. das Widget [app]Make your Clock Widget HD Pro[/app] gekauft und versucht mein altes Wetterwidget (1) damit zu ersetzen.
Doch egal wie nahe ich in der Entwurfsansicht an den Rand des Widgets herangehe, in der Darstellung lässt sich das fertige Produkt nicht genau an "Position 1" (1) platzieren. (Das "W" von Wetzlar steht also immer ein Rasterelement weiter rechts).

Zuerst dachte ich, dass dies ein Fehler des Widgets sei. Doch dann stellte ich fest, dass dies auch bei fertigen Widgets passiert.
So hält "Simple Calender" immer ein Feld nach vorne Abstand (2) und die E-Mail Benachrichtigung von Asus (3) macht dies auch. Die jedoch nicht an jeder Position. Manchmal geht es auch direkt bis an das nächste angrenzende Widget heran. Wenn ich allerdings versuche es mit dem Kalender vorne bündig zu schieben, dann springt es gleich zwei Rastereinheiten nach vorne. :-D
Besonders hat mich dann aber beeindruckt, dass ein anderes Tool (4) sogar über den Begrenzungsrahmen hinaus geht!
Kann mir jemand sagen was hier vor sich geht?
Ich möchte doch einfach nur meine Widgets RICHTIG im Raster positionieren.
Gruß
pauli
Ich habe einige Probleme mit der Positionierung von Widgets auf meinem Transformer.
So habe ich zB. das Widget [app]Make your Clock Widget HD Pro[/app] gekauft und versucht mein altes Wetterwidget (1) damit zu ersetzen.
Doch egal wie nahe ich in der Entwurfsansicht an den Rand des Widgets herangehe, in der Darstellung lässt sich das fertige Produkt nicht genau an "Position 1" (1) platzieren. (Das "W" von Wetzlar steht also immer ein Rasterelement weiter rechts).

Zuerst dachte ich, dass dies ein Fehler des Widgets sei. Doch dann stellte ich fest, dass dies auch bei fertigen Widgets passiert.
So hält "Simple Calender" immer ein Feld nach vorne Abstand (2) und die E-Mail Benachrichtigung von Asus (3) macht dies auch. Die jedoch nicht an jeder Position. Manchmal geht es auch direkt bis an das nächste angrenzende Widget heran. Wenn ich allerdings versuche es mit dem Kalender vorne bündig zu schieben, dann springt es gleich zwei Rastereinheiten nach vorne. :-D
Besonders hat mich dann aber beeindruckt, dass ein anderes Tool (4) sogar über den Begrenzungsrahmen hinaus geht!
Kann mir jemand sagen was hier vor sich geht?
Ich möchte doch einfach nur meine Widgets RICHTIG im Raster positionieren.
Gruß
pauli
— geändert am 15.03.2019, 00:55:57 durch Moderator


Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.