- Forum-Beiträge: 2
02.07.2014, 20:13:31 via Website
02.07.2014 20:13:31 via Website
Hallo,
ich bin momentan dabei ein kleines Spiel zu schreiben, bei dem der Spieler mit schnellen Reaktionen auf Kreise tippen muss. Zusätzlich möchte ich ein Element einbauen, bei dem der Spieler von einem Kreis eine Linie zu einem anderem Kreis ziehen soll.
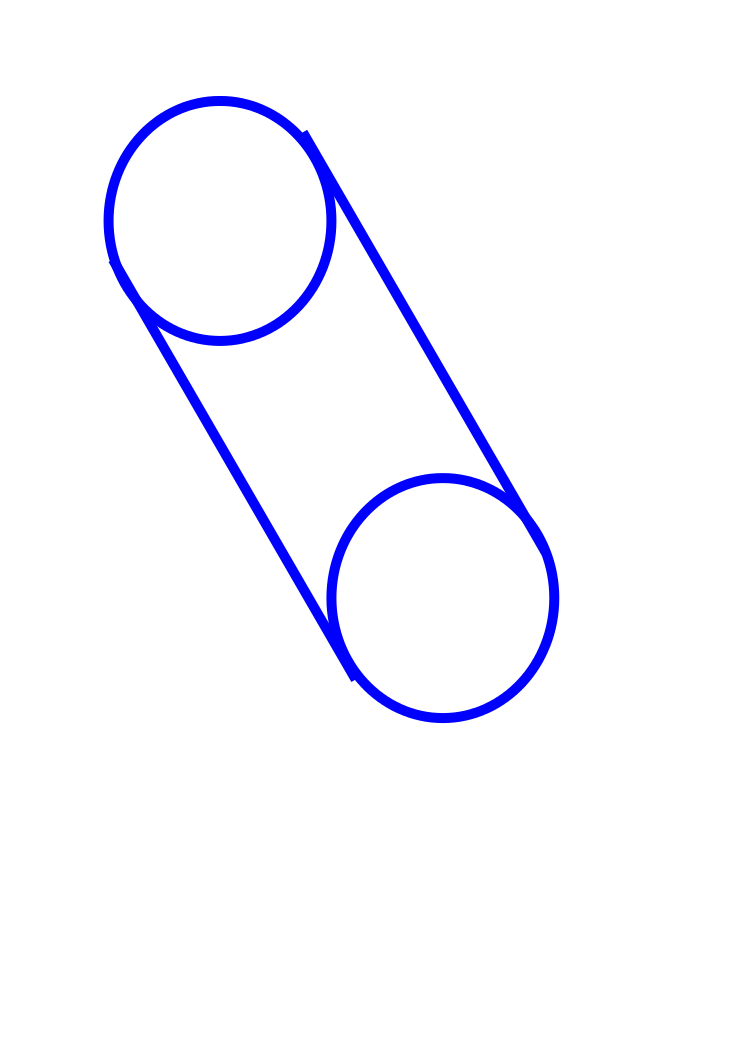
Graphisch soll das ganze ungefähr so dargestellt werden:

Dabei ist mir die Position der beiden Kreise (px1, py1 - px2, py2) und der Radius (beide Kreise sind gleich lang) bekannt. Die beiden Kreise zu zeichnen ist für mich auch kein Problem. Ich mache das mit folgendem Code:
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(lineThickness);
paint.setColor(Color.BLUE);
canvas.drawCircle(px1, py1, radius, paint);
canvas.drawCircle(px2, py2, radius, paint);
Bis hierhin klappt alles wunderbar. Mein Problem ist jetzt, dass ich nicht weiß, wie ich die Punkte berechnen kann, zwischen denen ich eine Linie ziehen muss. Diese Linie soll quasi immer eine "Tangente" zu beiden Kreisen sein, wobei sie Start- und Endpunkt jeweils am Berührpunkt mit dem Kreis hat (siehe Zeichnung).
Ich würde mich sehr freuen, wenn ihr mir helfen könntet! ![]()
Gruß,
Michel K.
Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.