Ben Becker
- Forum-Beiträge: 209
16.07.2013, 14:54:42 via Website
16.07.2013 14:54:42 via Website
Hiho!
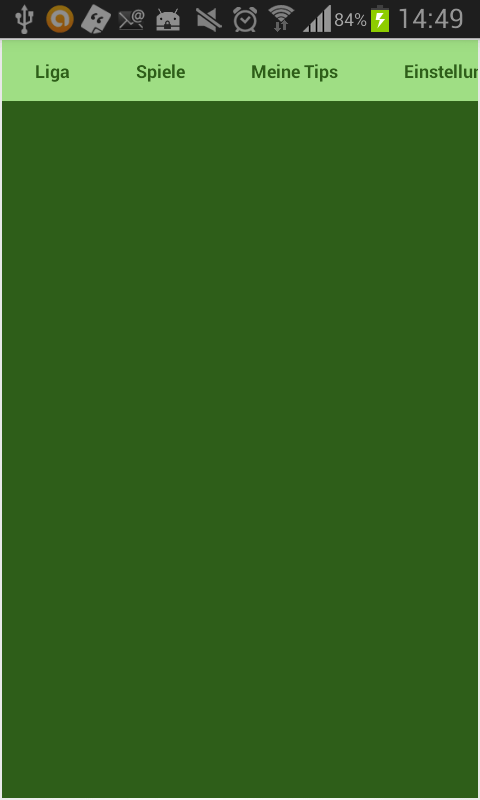
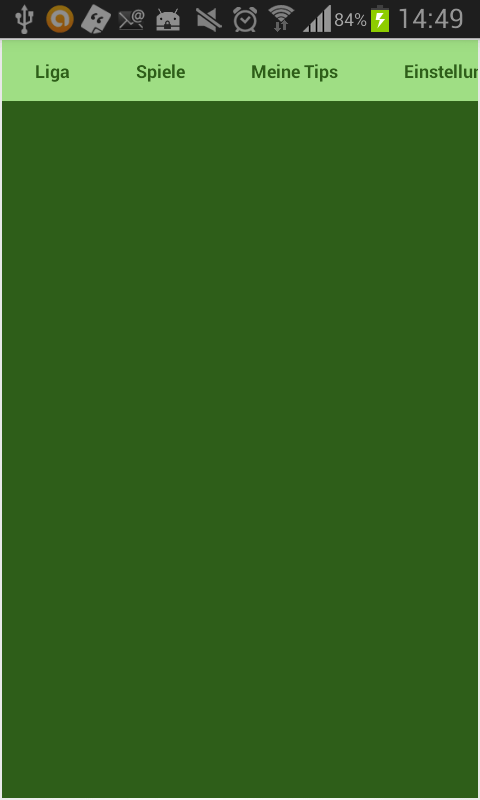
Ich habe einen ViewPager und wollte diesen jetzt mit einem eigenen Style versehen. Doch sobald ich das mache verschwindet die Leiste die anzeigt an welcher Stelle man gerade ist. Also das was hier
das blaue ist. Bei mir soll es eine andere Farbe bekommen, aber erst mal ist es weg. Hier mal meine Styles.
Hier mal meine Styles.

Mein Theme File:
Ich habe einen ViewPager und wollte diesen jetzt mit einem eigenen Style versehen. Doch sobald ich das mache verschwindet die Leiste die anzeigt an welcher Stelle man gerade ist. Also das was hier

das blaue ist. Bei mir soll es eine andere Farbe bekommen, aber erst mal ist es weg.

Mein Theme File:
1<resources xmlns:android="http://schemas.android.com/apk/res/android">
2<!-- This is our main ActionBarSherlock theme -->
3 <style name="Theme.Styled" parent="Theme.Sherlock.Light.DarkActionBar">
4 </style>
5 <style name="Theme.VPI" parent="Theme.Styled">
6 <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
7 </style>
8 <!-- "Implementation" of VPI theme. We just set the text size and color. -->
9 <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
10 <!-- <item name="android:textSize">50dip</item> -->
11 <item name="android:textColor">#2e5e19</item>
12 <item name="android:background">#9fde84</item>
13 <item name="android:fadingEdge">horizontal</item>
14 <item name="android:fadingEdgeLength">8dp</item>
15 <item name="footerColor">#A80414</item>
16 <item name="footerIndicatorStyle">underline</item>
17 <item name="footerIndicatorHeight">3dp</item>
18 <item name="footerLineHeight">1.5dp</item>
19 <item name="footerPadding">6dp</item>
20 <item name="selectedColor">#A80414</item>
21 </style>
22
23 <!-- More customizations for ABS -->
24 <style name="TitleText" >
25 <item name="android:textColor">@android:color/darker_gray</item>
26 <!-- <item name="android:textSize">17dip</item> -->
27 </style>
28</resources>
2<!-- This is our main ActionBarSherlock theme -->
3 <style name="Theme.Styled" parent="Theme.Sherlock.Light.DarkActionBar">
4 </style>
5 <style name="Theme.VPI" parent="Theme.Styled">
6 <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
7 </style>
8 <!-- "Implementation" of VPI theme. We just set the text size and color. -->
9 <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
10 <!-- <item name="android:textSize">50dip</item> -->
11 <item name="android:textColor">#2e5e19</item>
12 <item name="android:background">#9fde84</item>
13 <item name="android:fadingEdge">horizontal</item>
14 <item name="android:fadingEdgeLength">8dp</item>
15 <item name="footerColor">#A80414</item>
16 <item name="footerIndicatorStyle">underline</item>
17 <item name="footerIndicatorHeight">3dp</item>
18 <item name="footerLineHeight">1.5dp</item>
19 <item name="footerPadding">6dp</item>
20 <item name="selectedColor">#A80414</item>
21 </style>
22
23 <!-- More customizations for ABS -->
24 <style name="TitleText" >
25 <item name="android:textColor">@android:color/darker_gray</item>
26 <!-- <item name="android:textSize">17dip</item> -->
27 </style>
28</resources>
Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.